Animated Pictures (Olivia)








|
VisuStella, Caz Wolf, Fallen Angel Olivia, Atelier Irina, and other affiliated content creators.

Download
System
This is a plugin created for RPG Maker MV.
For help on how to install plugins, click here.
For help on how to update plugins, click here.
Got errors with your RPG Maker MV plugin? Click here.
Fallen Angel Olivia
This is a plugin created by Fallen Angel Olivia.
You can also follow Fallen Angel Olivia on itch.io.
RPG Maker Version
This plugin is made for RPG Maker MV versions 1.6.1 and below. If you update RPG Maker MV past that and this plugin breaks, I am NOT responsible for it.
Terms of Use
You are only allowed to use the plugins made by Atelier Irina if you agree to all of the following:
- These plugins may be used in free or commercial games.
- 'Fallen Angel Olivia' must be given credit in your games.
- You are allowed to edit the code.
- Do NOT change the filename, parameters, and information of the plugin.
- You are NOT allowed to redistribute these Plugins.
- You may NOT take code for your own released Plugins.
Introduction
This is a RPG Maker MV plugin that gives functionality to Show Picture events to display animated pictures. Animated pictures are shown in a sprite sheet format. There are looping controls and speed controls that can be used with these animated pictures.
Plugin Parameters
There are Plugin Parameters that you may configure for this plugin.

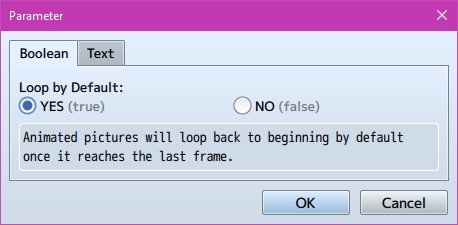
Loop by Default: Animated pictures will loop back to beginning by default once it reaches the last frame.

Wait Frames Default: Default number of frames to wait before moving to next picture cell. The lower the number, the faster it goes (1 is the fastest). The higher the number, the slower it goes.
Instructions
Save your animated picture into your game project's img/pictures folder. The filename must be named with the following format:
filename[HxV]
Replace H in the filename with the number of horizontal cells it has. Replace V in the filename with the number of vertical cells it has. The number of total cells it has available is equal the multiplicative product of the horizontal and vertical cells.
For example:
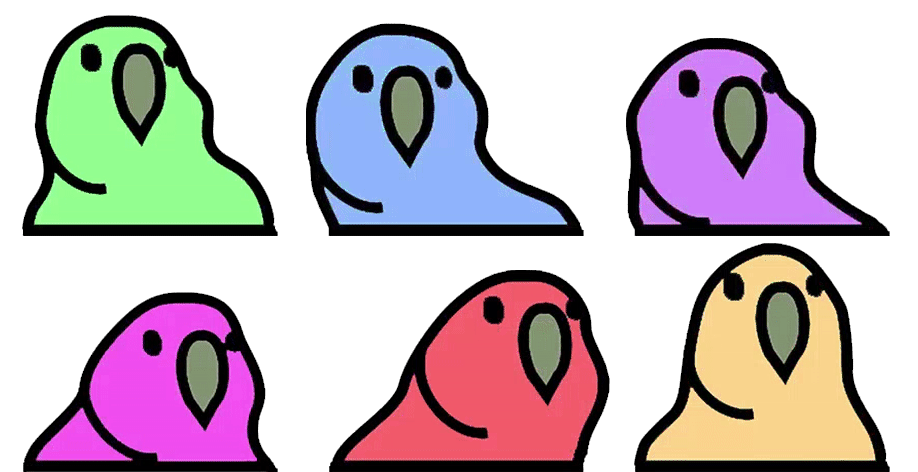
"Parrot[3x2]" will have 3 horizontal cells and 2 vertical cells. This means there are a total of 6 cells that will be used for this animated picture.
Animations will be played from left to right, then up to down so please arrange them as such. For example, 4x5 will play like this:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
Keep this in mind as you format your animated pictures.
For a sample picture to try out, use this:

Save it as Parrot[3x2].png in your img/pictures folder and use a Show Picture to display it in-game.
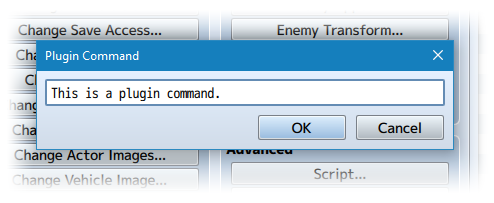
Plugin Commands
Plugin Commands are event commands that are used to call upon functions added by a plugin that aren't inherently a part of RPG Maker MV.
Here is a list of Plugin Command(s) that you may use:
If you want to change the settings of specific pictures like loop or speed, please use these plugin commands to change them:
AnimatedPicture id NoLoop - Replace id with the ID of the selected picture. The selected picture will not loop after this plugin command takes effect. AnimatedPicture id Loop - Replace id with the ID of the selected picture. The selected picture will loop after this plugin command takes effect. AnimatedPicture id Speed x - Replace id with the ID of the selected picture. Replace x with the number of frames to wait in between animated cells. The higher the number, the faster the picture will animate. The lower the number, the slower the picture will animate. The lowest the speed can go is 1. AnimatedPicture id Reset - Replace id with the ID of the selected picture. This will reset the loop and speed settings for that picture to whatever the value is in the plugin parameters set for default.
Good Practices
- Use animated pictures sparingly if possible. RPG Maker MV's cache has a limited size to it, which means the more animated pictures you use, the faster it will fill up. And the faster it fills up, the more it needs to be emptied to allow other assets in your game to load at all.
- If you do use animated pictures, trim down as much empty space as possible and keep picture cells to a minimum size to reduce bloating the cache.
- If it is practical, make your sprite sheet cells work towards a power of 2 (ie: sizes of 32x32, 64x64, 128x128, 256x256, etc). Bitmaps render best when it works in this cell range. This is not necessary, but it is a thing to keep in mind.
- Limit the amount of colors used in the animated picture to reduce the filesize of the image and reduce the strain on the cache. Use more flat colors instead of gradients. These work better for the engine.
- When you are done using the animated picture, use the Erase Picture command to clear the picture from use. This will stop the animation frame calculating and reduce strain on your game.
Changelog
- None