Difference between revisions of "Category:Options Core Integration (MV)"
Jump to navigation
Jump to search
(→Collectible Card Game) |
(→Message Core) |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 135: | Line 135: | ||
// Empty. | // Empty. | ||
</pre> | </pre> | ||
| + | |||
| + | == [[Animated Tile Option (YEP)|Animated Tile Option]] == | ||
| + | |||
| + | <nowiki> | ||
| + | If you are using YEP_OptionsCore.js, you can add a new Option using this | ||
| + | plugin. Here's the following code/parameter settings you can use with it. | ||
| + | |||
| + | --------- | ||
| + | Settings: | ||
| + | --------- | ||
| + | |||
| + | Name: | ||
| + | \i[302]Animated Tiles | ||
| + | |||
| + | Help Description: | ||
| + | Turns animated tiles ON or OFF. | ||
| + | |||
| + | Symbol: | ||
| + | animateTiles | ||
| + | |||
| + | Show/Hide: | ||
| + | show = Imported.YEP_StaticTilesOption; | ||
| + | |||
| + | Enable: | ||
| + | enabled = true; | ||
| + | |||
| + | Ext: | ||
| + | ext = 0; | ||
| + | |||
| + | ---------- | ||
| + | Functions: | ||
| + | ---------- | ||
| + | |||
| + | Make Option Code: | ||
| + | this.addCommand(name, symbol, enabled, ext); | ||
| + | |||
| + | Draw Option Code: | ||
| + | var rect = this.itemRectForText(index); | ||
| + | var statusWidth = this.statusWidth(); | ||
| + | var titleWidth = rect.width - statusWidth; | ||
| + | this.resetTextColor(); | ||
| + | this.changePaintOpacity(this.isCommandEnabled(index)); | ||
| + | this.drawOptionsName(index); | ||
| + | this.drawOptionsOnOff(index); | ||
| + | |||
| + | Process OK Code: | ||
| + | var index = this.index(); | ||
| + | var symbol = this.commandSymbol(index); | ||
| + | var value = this.getConfigValue(symbol); | ||
| + | this.changeValue(symbol, !value); | ||
| + | |||
| + | Cursor Right Code: | ||
| + | var index = this.index(); | ||
| + | var symbol = this.commandSymbol(index); | ||
| + | var value = this.getConfigValue(symbol); | ||
| + | this.changeValue(symbol, true); | ||
| + | |||
| + | Cursor Left Code: | ||
| + | var index = this.index(); | ||
| + | var symbol = this.commandSymbol(index); | ||
| + | var value = this.getConfigValue(symbol); | ||
| + | this.changeValue(symbol, false); | ||
| + | |||
| + | Default Config Code: | ||
| + | // Empty. Provided by this plugin. | ||
| + | |||
| + | Save Config Code: | ||
| + | // Empty. Provided by this plugin. | ||
| + | |||
| + | Load Config Code: | ||
| + | // Empty. Provided by this plugin. | ||
| + | </nowiki> | ||
| + | |||
| + | == [[Battle Animation Speed Options (YEP)|Battle Animation Speed Options (YEP)]] == | ||
| + | |||
| + | <nowiki> | ||
| + | If you are using YEP_OptionsCore.js, you can add a new Option using this | ||
| + | plugin. Here's the following code/parameter settings you can use with it. | ||
| + | |||
| + | --------- | ||
| + | Settings: | ||
| + | --------- | ||
| + | |||
| + | Name: | ||
| + | \i[302]Battle Animation Speed | ||
| + | |||
| + | Help Description: | ||
| + | Changes the speed of battle animations. | ||
| + | |||
| + | Symbol: | ||
| + | battleAniSpeed | ||
| + | |||
| + | Show/Hide: | ||
| + | show = Imported.YEP_BattleAniSpeedOpt; | ||
| + | |||
| + | Enable: | ||
| + | enabled = true; | ||
| + | |||
| + | Ext: | ||
| + | ext = 0; | ||
| + | |||
| + | ---------- | ||
| + | Functions: | ||
| + | ---------- | ||
| + | |||
| + | Make Option Code: | ||
| + | this.addCommand(name, symbol, enabled, ext); | ||
| + | |||
| + | Draw Option Code: | ||
| + | var rect = this.itemRectForText(index); | ||
| + | var statusWidth = this.statusWidth(); | ||
| + | var quarterWidth = statusWidth / 4; | ||
| + | var titleWidth = rect.width - statusWidth; | ||
| + | this.resetTextColor(); | ||
| + | this.changePaintOpacity(this.isCommandEnabled(index)); | ||
| + | this.drawOptionsName(index); | ||
| + | var symbol = this.commandSymbol(index); | ||
| + | var value = this.getConfigValue(symbol); | ||
| + | this.changePaintOpacity(value === 4); | ||
| + | var text = this.battleAnimationSpeedText(4); | ||
| + | this.drawText(text, titleWidth + quarterWidth * 0, rect.y, quarterWidth, 'center'); | ||
| + | this.changePaintOpacity(value === 3); | ||
| + | var text = this.battleAnimationSpeedText(3); | ||
| + | this.drawText(text, titleWidth + quarterWidth * 1, rect.y, quarterWidth, 'center'); | ||
| + | this.changePaintOpacity(value === 2); | ||
| + | var text = this.battleAnimationSpeedText(2); | ||
| + | this.drawText(text, titleWidth + quarterWidth * 2, rect.y, quarterWidth, 'center'); | ||
| + | this.changePaintOpacity(value === 1); | ||
| + | var text = this.battleAnimationSpeedText(1); | ||
| + | this.drawText(text, titleWidth + quarterWidth * 3, rect.y, quarterWidth, 'center'); | ||
| + | |||
| + | Process OK Code: | ||
| + | var index = this.index(); | ||
| + | var symbol = this.commandSymbol(index); | ||
| + | var value = this.getConfigValue(symbol); | ||
| + | value -= 1; | ||
| + | if (value <= 0) value = 4; | ||
| + | value = value.clamp(1, 4); | ||
| + | this.changeValue(symbol, value); | ||
| + | |||
| + | Cursor Right Code: | ||
| + | var index = this.index(); | ||
| + | var symbol = this.commandSymbol(index); | ||
| + | var value = this.getConfigValue(symbol); | ||
| + | value -= 1; | ||
| + | value = value.clamp(1, 4); | ||
| + | this.changeValue(symbol, value); | ||
| + | |||
| + | Cursor Left Code: | ||
| + | var index = this.index(); | ||
| + | var symbol = this.commandSymbol(index); | ||
| + | var value = this.getConfigValue(symbol); | ||
| + | value += 1; | ||
| + | value = value.clamp(1, 4); | ||
| + | this.changeValue(symbol, value); | ||
| + | |||
| + | Default Config Code: | ||
| + | // Empty. Provided by this plugin. | ||
| + | |||
| + | Save Config Code: | ||
| + | // Empty. Provided by this plugin. | ||
| + | |||
| + | Load Config Code: | ||
| + | // Empty. Provided by this plugin. | ||
| + | </nowiki> | ||
== [[Battle Engine Core (YEP)|Battle Engine Core]] == | == [[Battle Engine Core (YEP)|Battle Engine Core]] == | ||
| Line 351: | Line 516: | ||
// Empty. | // Empty. | ||
</pre> | </pre> | ||
| + | |||
| + | == [[Enemy Levels (YEP)|Enemy Levels]] == | ||
| + | |||
| + | === [[Difficulty Slider (YEP)|Difficulty Slider]] === | ||
| + | <hr> | ||
| + | |||
| + | <nowiki> | ||
| + | If you are using YEP_OptionsCore.js, you can add a new Option using this | ||
| + | plugin. Here's the following code/parameter settings you can use with it. | ||
| + | |||
| + | --------- | ||
| + | Settings: | ||
| + | --------- | ||
| + | |||
| + | Name: | ||
| + | \i[87]Enemy Difficulty | ||
| + | |||
| + | Help Description: | ||
| + | Determines the level strength of enemies. | ||
| + | |||
| + | Symbol: | ||
| + | difficultySlider | ||
| + | |||
| + | Show/Hide: | ||
| + | if (Imported.YEP_X_DifficultySlider) { | ||
| + | show = $gameSystem.showDifficultySlider(); | ||
| + | } else { | ||
| + | show = false; | ||
| + | } | ||
| + | |||
| + | Enable: | ||
| + | enabled = true; | ||
| + | |||
| + | Ext: | ||
| + | ext = 0; | ||
| + | |||
| + | ---------- | ||
| + | Functions: | ||
| + | ---------- | ||
| + | |||
| + | Make Option Code: | ||
| + | this.addCommand(name, symbol, enabled, ext); | ||
| + | |||
| + | Draw Option Code: | ||
| + | var rect = this.itemRectForText(index); | ||
| + | var statusWidth = this.statusWidth(); | ||
| + | var titleWidth = rect.width - statusWidth; | ||
| + | this.resetTextColor(); | ||
| + | this.changePaintOpacity(this.isCommandEnabled(index)); | ||
| + | this.drawOptionsName(index); | ||
| + | var value = this.getConfigValue(symbol); | ||
| + | var rate = value / Yanfly.Param.DSliderMaxDif; | ||
| + | var gaugeColor1 = this.textColor(28); | ||
| + | var gaugeColor2 = this.textColor(29); | ||
| + | this.drawOptionsGauge(index, rate, gaugeColor1, gaugeColor2); | ||
| + | this.drawText(this.statusText(index), titleWidth, rect.y, statusWidth, 'center'); | ||
| + | |||
| + | Process OK Code: | ||
| + | var index = this.index(); | ||
| + | var symbol = this.commandSymbol(index); | ||
| + | var value = this.getConfigValue(symbol); | ||
| + | value += Yanfly.Param.DSliderChange; | ||
| + | if (value > Yanfly.Param.DSliderMaxDif) value = Yanfly.Param.DSliderMinDif; | ||
| + | value = value.clamp(Yanfly.Param.DSliderMinDif, Yanfly.Param.DSliderMaxDif); | ||
| + | this.changeValue(symbol, value); | ||
| + | |||
| + | Cursor Right Code: | ||
| + | var index = this.index(); | ||
| + | var symbol = this.commandSymbol(index); | ||
| + | var value = this.getConfigValue(symbol); | ||
| + | value += Yanfly.Param.DSliderChange; | ||
| + | value = value.clamp(Yanfly.Param.DSliderMinDif, Yanfly.Param.DSliderMaxDif); | ||
| + | this.changeValue(symbol, value); | ||
| + | |||
| + | Cursor Left Code: | ||
| + | var index = this.index(); | ||
| + | var symbol = this.commandSymbol(index); | ||
| + | var value = this.getConfigValue(symbol); | ||
| + | value -= Yanfly.Param.DSliderChange; | ||
| + | value = value.clamp(Yanfly.Param.DSliderMinDif, | ||
| + | Yanfly.Param.DSliderMaxDif); | ||
| + | this.changeValue(symbol, value); | ||
| + | |||
| + | Default Config Code: | ||
| + | // Empty. Provided by this plugin. | ||
| + | |||
| + | Save Config Code: | ||
| + | // Empty. Provided by this plugin. | ||
| + | |||
| + | Load Config Code: | ||
| + | // Empty. Provided by this plugin. | ||
| + | </nowiki> | ||
| + | |||
| + | == [[FPS Synch Option (YEP)|FPS Synch Option]] == | ||
| + | |||
| + | <nowiki> | ||
| + | If you are using YEP_OptionsCore.js, you can add a new Option using this | ||
| + | plugin. Here's the following code/parameter settings you can use with it. | ||
| + | |||
| + | --------- | ||
| + | Settings: | ||
| + | --------- | ||
| + | |||
| + | Name: | ||
| + | \i[302]Synch Monitor FPS | ||
| + | |||
| + | Help Description: | ||
| + | Turn this ON if your monitor runs above 60 FPS | ||
| + | to synchronize the game to run at 60 FPS. | ||
| + | |||
| + | Symbol: | ||
| + | synchFps | ||
| + | |||
| + | Show/Hide: | ||
| + | show = Imported.YEP_SynchFpsOption; | ||
| + | |||
| + | Enable: | ||
| + | enabled = true; | ||
| + | |||
| + | Ext: | ||
| + | ext = 0; | ||
| + | |||
| + | ---------- | ||
| + | Functions: | ||
| + | ---------- | ||
| + | |||
| + | Make Option Code: | ||
| + | this.addCommand(name, symbol, enabled, ext); | ||
| + | |||
| + | Draw Option Code: | ||
| + | var rect = this.itemRectForText(index); | ||
| + | var statusWidth = this.statusWidth(); | ||
| + | var titleWidth = rect.width - statusWidth; | ||
| + | this.resetTextColor(); | ||
| + | this.changePaintOpacity(this.isCommandEnabled(index)); | ||
| + | this.drawOptionsName(index); | ||
| + | this.drawOptionsOnOff(index); | ||
| + | |||
| + | Process OK Code: | ||
| + | var index = this.index(); | ||
| + | var symbol = this.commandSymbol(index); | ||
| + | var value = this.getConfigValue(symbol); | ||
| + | this.changeValue(symbol, !value); | ||
| + | |||
| + | Cursor Right Code: | ||
| + | var index = this.index(); | ||
| + | var symbol = this.commandSymbol(index); | ||
| + | var value = this.getConfigValue(symbol); | ||
| + | this.changeValue(symbol, true); | ||
| + | |||
| + | Cursor Left Code: | ||
| + | var index = this.index(); | ||
| + | var symbol = this.commandSymbol(index); | ||
| + | var value = this.getConfigValue(symbol); | ||
| + | this.changeValue(symbol, false); | ||
| + | |||
| + | Default Config Code: | ||
| + | // Empty. Provided by this plugin. | ||
| + | |||
| + | Save Config Code: | ||
| + | // Empty. Provided by this plugin. | ||
| + | |||
| + | Load Config Code: | ||
| + | // Empty. Provided by this plugin. | ||
| + | </nowiki> | ||
| + | |||
| + | == [[Keyboard Config (YEP)|Keyboard Config]] == | ||
| + | |||
| + | <nowiki> | ||
| + | If you are using YEP_OptionsCore.js, you can add a new Option using this | ||
| + | plugin. Here's the following code/parameter settings you can use with it. | ||
| + | |||
| + | --------- | ||
| + | Settings: | ||
| + | --------- | ||
| + | |||
| + | Name: | ||
| + | \i[83]Keyboard Config | ||
| + | |||
| + | Help Description: | ||
| + | Configure the game's keyboard settings. | ||
| + | |||
| + | Symbol: | ||
| + | keyConfig | ||
| + | |||
| + | Show/Hide: | ||
| + | if (Imported.YEP_KeyboardConfig) { | ||
| + | show = !Utils.isMobileDevice(); | ||
| + | } else { | ||
| + | show = false; | ||
| + | } | ||
| + | |||
| + | Enable: | ||
| + | enabled = true; | ||
| + | |||
| + | Ext: | ||
| + | ext = 0; | ||
| + | |||
| + | ---------- | ||
| + | Functions: | ||
| + | ---------- | ||
| + | |||
| + | Make Option Code: | ||
| + | this.addCommand(name, symbol, enabled, ext); | ||
| + | |||
| + | Draw Option Code: | ||
| + | var rect = this.itemRectForText(index); | ||
| + | var statusWidth = this.statusWidth(); | ||
| + | var titleWidth = rect.width - statusWidth; | ||
| + | this.resetTextColor(); | ||
| + | this.changePaintOpacity(this.isCommandEnabled(index)); | ||
| + | this.drawOptionsName(index); | ||
| + | |||
| + | Process OK Code: | ||
| + | this.playOkSound(); | ||
| + | SceneManager.push(Scene_KeyConfig); | ||
| + | |||
| + | Cursor Right Code: | ||
| + | // Empty. Provided by this plugin. | ||
| + | |||
| + | Cursor Left Code: | ||
| + | // Empty. Provided by this plugin. | ||
| + | |||
| + | Default Config Code: | ||
| + | // Empty. Provided by this plugin. | ||
| + | |||
| + | Save Config Code: | ||
| + | // Empty. Provided by this plugin. | ||
| + | |||
| + | Load Config Code: | ||
| + | // Empty. Provided by this plugin. | ||
| + | </nowiki> | ||
== [[Message Core (YEP)|Message Core]] == | == [[Message Core (YEP)|Message Core]] == | ||
| Line 432: | Line 829: | ||
value = value.clamp(0, 11); | value = value.clamp(0, 11); | ||
this.changeValue(symbol, value); | this.changeValue(symbol, value); | ||
| + | |||
| + | Default Config Code: | ||
| + | // Empty. Provided by this plugin. | ||
| + | |||
| + | Save Config Code: | ||
| + | // Empty. Provided by this plugin. | ||
| + | |||
| + | Load Config Code: | ||
| + | // Empty. Provided by this plugin. | ||
| + | </nowiki> | ||
| + | |||
| + | == [[Quest Journal System (YEP)|Quest Journal System]] == | ||
| + | |||
| + | === [[Map Quest Window (YEP)|Map Quest Window]] === | ||
| + | <hr> | ||
| + | |||
| + | <nowiki> | ||
| + | If you are using YEP_OptionsCore.js, you can add a new Option using this | ||
| + | plugin. Here's the following code/parameter settings you can use with it. | ||
| + | |||
| + | --------- | ||
| + | Settings: | ||
| + | --------- | ||
| + | |||
| + | Name: | ||
| + | \i[87]Quest Window | ||
| + | |||
| + | Help Description: | ||
| + | Show a window displaying the currently active | ||
| + | quest on the screen while exploring. | ||
| + | |||
| + | Symbol: | ||
| + | mapQuestWindow | ||
| + | |||
| + | Show/Hide: | ||
| + | show = Imported.YEP_X_MapQuestWindow; | ||
| + | |||
| + | Enable: | ||
| + | enabled = true; | ||
| + | |||
| + | Ext: | ||
| + | ext = 0; | ||
| + | |||
| + | ---------- | ||
| + | Functions: | ||
| + | ---------- | ||
| + | |||
| + | Make Option Code: | ||
| + | this.addCommand(name, symbol, enabled, ext); | ||
| + | |||
| + | Draw Option Code: | ||
| + | var rect = this.itemRectForText(index); | ||
| + | var statusWidth = this.statusWidth(); | ||
| + | var titleWidth = rect.width - statusWidth; | ||
| + | this.resetTextColor(); | ||
| + | this.changePaintOpacity(this.isCommandEnabled(index)); | ||
| + | this.drawOptionsName(index); | ||
| + | this.drawOptionsOnOff(index); | ||
| + | |||
| + | Process OK Code: | ||
| + | var index = this.index(); | ||
| + | var symbol = this.commandSymbol(index); | ||
| + | var value = this.getConfigValue(symbol); | ||
| + | this.changeValue(symbol, !value); | ||
| + | |||
| + | Cursor Right Code: | ||
| + | var index = this.index(); | ||
| + | var symbol = this.commandSymbol(index); | ||
| + | var value = this.getConfigValue(symbol); | ||
| + | this.changeValue(symbol, true); | ||
| + | |||
| + | Cursor Left Code: | ||
| + | var index = this.index(); | ||
| + | var symbol = this.commandSymbol(index); | ||
| + | var value = this.getConfigValue(symbol); | ||
| + | this.changeValue(symbol, false); | ||
Default Config Code: | Default Config Code: | ||
Revision as of 18:07, 27 June 2019








|
Welcome to the wiki! This is where you can find resources from Yanfly.moe, Ækashics.moe,
VisuStella, Caz Wolf, Fallen Angel Olivia, Atelier Irina, and other affiliated content creators.
VisuStella, Caz Wolf, Fallen Angel Olivia, Atelier Irina, and other affiliated content creators.
This category lists the plugins that offer instructions on how to integrate various plugin settings/options into Yanfly's Options Core plugin.
Action Sequence Fast Forward/Skip
- Auto-Fast Forward Integration
Name: \i[87]Auto-Fast Forward Help Description: Automatically fast forwards battle animations. Symbol: actionSequenceAutoFastForward Show/Hide: show = true; Enable: enabled = true; Ext: ext = 0; ---------- Functions: ---------- Make Option Code: this.addCommand(name, symbol, enabled, ext); Draw Option Code: var rect = this.itemRectForText(index); var statusWidth = this.statusWidth(); var titleWidth = rect.width - statusWidth; this.resetTextColor(); this.changePaintOpacity(this.isCommandEnabled(index)); this.drawOptionsName(index); this.drawOptionsOnOff(index); Process OK Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, !value); Cursor Right Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, true); Cursor Left Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, false); Default Config Code: // Empty. Save Config Code: // Empty. Load Config Code: // Empty.
- Auto-Skip Forward Integration
Name: \i[87]Auto-Skip Forward Help Description: Automatically skips battle animations to the end. Symbol: actionSequenceAutoSkipForward Show/Hide: show = true; Enable: enabled = true; Ext: ext = 0; ---------- Functions: ---------- Make Option Code: this.addCommand(name, symbol, enabled, ext); Draw Option Code: var rect = this.itemRectForText(index); var statusWidth = this.statusWidth(); var titleWidth = rect.width - statusWidth; this.resetTextColor(); this.changePaintOpacity(this.isCommandEnabled(index)); this.drawOptionsName(index); this.drawOptionsOnOff(index); Process OK Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, !value); Cursor Right Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, true); Cursor Left Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, false); Default Config Code: // Empty. Save Config Code: // Empty. Load Config Code: // Empty.
Animated Tile Option
If you are using YEP_OptionsCore.js, you can add a new Option using this plugin. Here's the following code/parameter settings you can use with it. --------- Settings: --------- Name: \i[302]Animated Tiles Help Description: Turns animated tiles ON or OFF. Symbol: animateTiles Show/Hide: show = Imported.YEP_StaticTilesOption; Enable: enabled = true; Ext: ext = 0; ---------- Functions: ---------- Make Option Code: this.addCommand(name, symbol, enabled, ext); Draw Option Code: var rect = this.itemRectForText(index); var statusWidth = this.statusWidth(); var titleWidth = rect.width - statusWidth; this.resetTextColor(); this.changePaintOpacity(this.isCommandEnabled(index)); this.drawOptionsName(index); this.drawOptionsOnOff(index); Process OK Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, !value); Cursor Right Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, true); Cursor Left Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, false); Default Config Code: // Empty. Provided by this plugin. Save Config Code: // Empty. Provided by this plugin. Load Config Code: // Empty. Provided by this plugin.
Battle Animation Speed Options (YEP)
If you are using YEP_OptionsCore.js, you can add a new Option using this plugin. Here's the following code/parameter settings you can use with it. --------- Settings: --------- Name: \i[302]Battle Animation Speed Help Description: Changes the speed of battle animations. Symbol: battleAniSpeed Show/Hide: show = Imported.YEP_BattleAniSpeedOpt; Enable: enabled = true; Ext: ext = 0; ---------- Functions: ---------- Make Option Code: this.addCommand(name, symbol, enabled, ext); Draw Option Code: var rect = this.itemRectForText(index); var statusWidth = this.statusWidth(); var quarterWidth = statusWidth / 4; var titleWidth = rect.width - statusWidth; this.resetTextColor(); this.changePaintOpacity(this.isCommandEnabled(index)); this.drawOptionsName(index); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changePaintOpacity(value === 4); var text = this.battleAnimationSpeedText(4); this.drawText(text, titleWidth + quarterWidth * 0, rect.y, quarterWidth, 'center'); this.changePaintOpacity(value === 3); var text = this.battleAnimationSpeedText(3); this.drawText(text, titleWidth + quarterWidth * 1, rect.y, quarterWidth, 'center'); this.changePaintOpacity(value === 2); var text = this.battleAnimationSpeedText(2); this.drawText(text, titleWidth + quarterWidth * 2, rect.y, quarterWidth, 'center'); this.changePaintOpacity(value === 1); var text = this.battleAnimationSpeedText(1); this.drawText(text, titleWidth + quarterWidth * 3, rect.y, quarterWidth, 'center'); Process OK Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); value -= 1; if (value <= 0) value = 4; value = value.clamp(1, 4); this.changeValue(symbol, value); Cursor Right Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); value -= 1; value = value.clamp(1, 4); this.changeValue(symbol, value); Cursor Left Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); value += 1; value = value.clamp(1, 4); this.changeValue(symbol, value); Default Config Code: // Empty. Provided by this plugin. Save Config Code: // Empty. Provided by this plugin. Load Config Code: // Empty. Provided by this plugin.
Battle Engine Core
Action Sequence Pack 3
If you are using YEP_OptionsCore.js, you can add a new Option using this plugin. Here's the following code/parameter settings you can use with it. --------- Settings: --------- Name: \i[302]Battle Camera Help Description: If ON, the camera in battle will move around. If OFF, the camera in battle will be locked in place. Symbol: battleCamera Show/Hide: show = Imported.YEP_X_ActSeqPack3; Enable: enabled = true; Ext: ext = 0; ---------- Functions: ---------- Make Option Code: this.addCommand(name, symbol, enabled, ext); Draw Option Code: var rect = this.itemRectForText(index); var statusWidth = this.statusWidth(); var titleWidth = rect.width - statusWidth; this.resetTextColor(); this.changePaintOpacity(this.isCommandEnabled(index)); this.drawOptionsName(index); this.drawOptionsOnOff(index); Process OK Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, !value); Cursor Right Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, true); Cursor Left Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, false); Default Config Code: // Empty. Provided by this plugin. Save Config Code: // Empty. Provided by this plugin. Load Config Code: // Empty. Provided by this plugin.
Collectible Card Game
Card Game Core
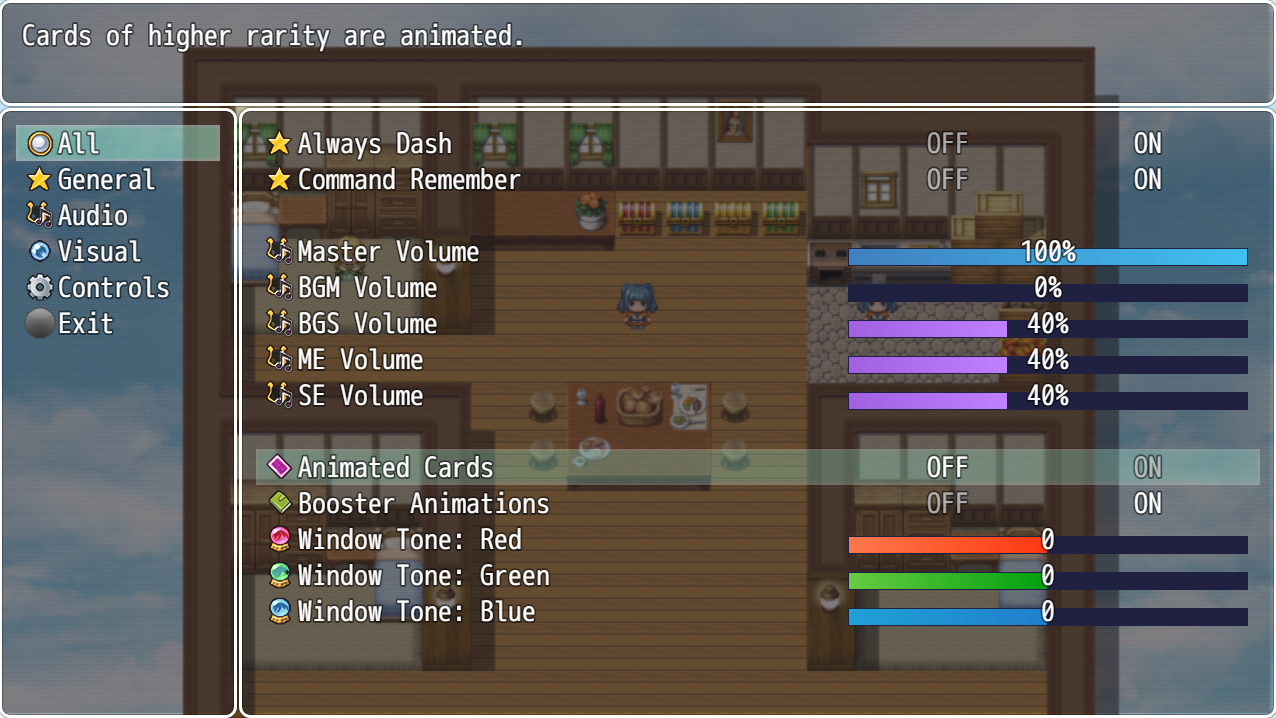
- Animated Cards

Name: \i[187]Animated Cards Help Description: Cards of higher rarity are animated. Symbol: cardAnimatedCards Show/Hide: show = Imported.Irina_CardGameCore.AnimateCardOptionShow; Enable: enabled = true; Ext: ext = 0; ---------- Functions: ---------- Make Option Code: this.addCommand(name, symbol, enabled, ext); Draw Option Code: var rect = this.itemRectForText(index); var statusWidth = this.statusWidth(); var titleWidth = rect.width - statusWidth; this.resetTextColor(); this.changePaintOpacity(this.isCommandEnabled(index)); this.drawOptionsName(index); this.drawOptionsOnOff(index); Process OK Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, !value); Cursor Right Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, true); Cursor Left Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, false); Default Config Code: // Empty. Save Config Code: // Empty. Load Config Code: // Empty.
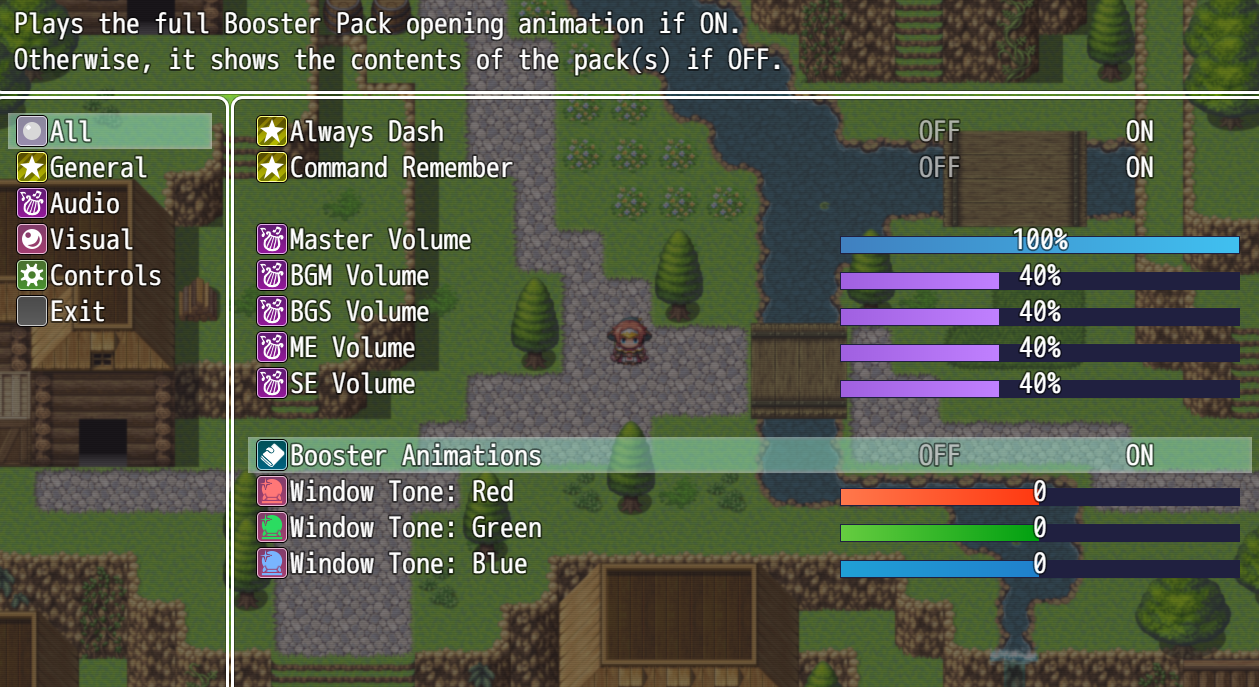
- Booster Animations

Name: \i[187]Booster Animations Help Description: Plays the full Booster Pack opening animation if ON. Otherwise, it shows the contents of the pack(s) if OFF. Symbol: cardBoosterAnimation Show/Hide: show = Imported.Irina_CardGameCore.BoosterOptionShow; Enable: enabled = true; Ext: ext = 0; ---------- Functions: ---------- Make Option Code: this.addCommand(name, symbol, enabled, ext); Draw Option Code: var rect = this.itemRectForText(index); var statusWidth = this.statusWidth(); var titleWidth = rect.width - statusWidth; this.resetTextColor(); this.changePaintOpacity(this.isCommandEnabled(index)); this.drawOptionsName(index); this.drawOptionsOnOff(index); Process OK Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, !value); Cursor Right Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, true); Cursor Left Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, false); Default Config Code: // Empty. Save Config Code: // Empty. Load Config Code: // Empty.
Enemy Levels
Difficulty Slider
If you are using YEP_OptionsCore.js, you can add a new Option using this
plugin. Here's the following code/parameter settings you can use with it.
---------
Settings:
---------
Name:
\i[87]Enemy Difficulty
Help Description:
Determines the level strength of enemies.
Symbol:
difficultySlider
Show/Hide:
if (Imported.YEP_X_DifficultySlider) {
show = $gameSystem.showDifficultySlider();
} else {
show = false;
}
Enable:
enabled = true;
Ext:
ext = 0;
----------
Functions:
----------
Make Option Code:
this.addCommand(name, symbol, enabled, ext);
Draw Option Code:
var rect = this.itemRectForText(index);
var statusWidth = this.statusWidth();
var titleWidth = rect.width - statusWidth;
this.resetTextColor();
this.changePaintOpacity(this.isCommandEnabled(index));
this.drawOptionsName(index);
var value = this.getConfigValue(symbol);
var rate = value / Yanfly.Param.DSliderMaxDif;
var gaugeColor1 = this.textColor(28);
var gaugeColor2 = this.textColor(29);
this.drawOptionsGauge(index, rate, gaugeColor1, gaugeColor2);
this.drawText(this.statusText(index), titleWidth, rect.y, statusWidth, 'center');
Process OK Code:
var index = this.index();
var symbol = this.commandSymbol(index);
var value = this.getConfigValue(symbol);
value += Yanfly.Param.DSliderChange;
if (value > Yanfly.Param.DSliderMaxDif) value = Yanfly.Param.DSliderMinDif;
value = value.clamp(Yanfly.Param.DSliderMinDif, Yanfly.Param.DSliderMaxDif);
this.changeValue(symbol, value);
Cursor Right Code:
var index = this.index();
var symbol = this.commandSymbol(index);
var value = this.getConfigValue(symbol);
value += Yanfly.Param.DSliderChange;
value = value.clamp(Yanfly.Param.DSliderMinDif, Yanfly.Param.DSliderMaxDif);
this.changeValue(symbol, value);
Cursor Left Code:
var index = this.index();
var symbol = this.commandSymbol(index);
var value = this.getConfigValue(symbol);
value -= Yanfly.Param.DSliderChange;
value = value.clamp(Yanfly.Param.DSliderMinDif,
Yanfly.Param.DSliderMaxDif);
this.changeValue(symbol, value);
Default Config Code:
// Empty. Provided by this plugin.
Save Config Code:
// Empty. Provided by this plugin.
Load Config Code:
// Empty. Provided by this plugin.
FPS Synch Option
If you are using YEP_OptionsCore.js, you can add a new Option using this plugin. Here's the following code/parameter settings you can use with it. --------- Settings: --------- Name: \i[302]Synch Monitor FPS Help Description: Turn this ON if your monitor runs above 60 FPS to synchronize the game to run at 60 FPS. Symbol: synchFps Show/Hide: show = Imported.YEP_SynchFpsOption; Enable: enabled = true; Ext: ext = 0; ---------- Functions: ---------- Make Option Code: this.addCommand(name, symbol, enabled, ext); Draw Option Code: var rect = this.itemRectForText(index); var statusWidth = this.statusWidth(); var titleWidth = rect.width - statusWidth; this.resetTextColor(); this.changePaintOpacity(this.isCommandEnabled(index)); this.drawOptionsName(index); this.drawOptionsOnOff(index); Process OK Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, !value); Cursor Right Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, true); Cursor Left Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, false); Default Config Code: // Empty. Provided by this plugin. Save Config Code: // Empty. Provided by this plugin. Load Config Code: // Empty. Provided by this plugin.
Keyboard Config
If you are using YEP_OptionsCore.js, you can add a new Option using this
plugin. Here's the following code/parameter settings you can use with it.
---------
Settings:
---------
Name:
\i[83]Keyboard Config
Help Description:
Configure the game's keyboard settings.
Symbol:
keyConfig
Show/Hide:
if (Imported.YEP_KeyboardConfig) {
show = !Utils.isMobileDevice();
} else {
show = false;
}
Enable:
enabled = true;
Ext:
ext = 0;
----------
Functions:
----------
Make Option Code:
this.addCommand(name, symbol, enabled, ext);
Draw Option Code:
var rect = this.itemRectForText(index);
var statusWidth = this.statusWidth();
var titleWidth = rect.width - statusWidth;
this.resetTextColor();
this.changePaintOpacity(this.isCommandEnabled(index));
this.drawOptionsName(index);
Process OK Code:
this.playOkSound();
SceneManager.push(Scene_KeyConfig);
Cursor Right Code:
// Empty. Provided by this plugin.
Cursor Left Code:
// Empty. Provided by this plugin.
Default Config Code:
// Empty. Provided by this plugin.
Save Config Code:
// Empty. Provided by this plugin.
Load Config Code:
// Empty. Provided by this plugin.
Message Core
Message Speed Option
If you are using YEP_OptionsCore.js, you can add a new Option using this
plugin. Here's the following code/parameter settings you can use with it.
---------
Settings:
---------
Name:
\i[87]Message Speed
Help Description:
Changes the speed text is displayed during messages.
Symbol:
messageSpeed
Show/Hide:
show = Imported.YEP_X_MessageSpeedOpt;
Enable:
enabled = true;
Ext:
ext = 0;
----------
Functions:
----------
Make Option Code:
this.addCommand(name, symbol, enabled, ext);
Draw Option Code:
var rect = this.itemRectForText(index);
var statusWidth = this.statusWidth();
var titleWidth = rect.width - statusWidth;
this.resetTextColor();
this.changePaintOpacity(this.isCommandEnabled(index));
this.drawOptionsName(index);
var value = this.getConfigValue(symbol);
var rate = ((value) / 10).clamp(0, 1);
if (value > 10) {
var gaugeColor1 = this.textColor(14);
var gaugeColor2 = this.textColor(6);
} else {
var gaugeColor1 = this.textColor(20);
var gaugeColor2 = this.textColor(21);
}
this.drawOptionsGauge(index, rate, gaugeColor1, gaugeColor2);
this.drawText(this.statusText(index), titleWidth, rect.y, statusWidth, 'center');
Process OK Code:
var index = this.index();
var symbol = this.commandSymbol(index);
var value = this.getConfigValue(symbol);
value += 1;
if (value > 11) value = 0;
value = value.clamp(0, 11);
this.changeValue(symbol, value);
Cursor Right Code:
var index = this.index();
var symbol = this.commandSymbol(index);
var value = this.getConfigValue(symbol);
value += 1;
value = value.clamp(0, 11);
this.changeValue(symbol, value);
Cursor Left Code:
var index = this.index();
var symbol = this.commandSymbol(index);
var value = this.getConfigValue(symbol);
value -= 1;
value = value.clamp(0, 11);
this.changeValue(symbol, value);
Default Config Code:
// Empty. Provided by this plugin.
Save Config Code:
// Empty. Provided by this plugin.
Load Config Code:
// Empty. Provided by this plugin.
Quest Journal System
Map Quest Window
If you are using YEP_OptionsCore.js, you can add a new Option using this plugin. Here's the following code/parameter settings you can use with it. --------- Settings: --------- Name: \i[87]Quest Window Help Description: Show a window displaying the currently active quest on the screen while exploring. Symbol: mapQuestWindow Show/Hide: show = Imported.YEP_X_MapQuestWindow; Enable: enabled = true; Ext: ext = 0; ---------- Functions: ---------- Make Option Code: this.addCommand(name, symbol, enabled, ext); Draw Option Code: var rect = this.itemRectForText(index); var statusWidth = this.statusWidth(); var titleWidth = rect.width - statusWidth; this.resetTextColor(); this.changePaintOpacity(this.isCommandEnabled(index)); this.drawOptionsName(index); this.drawOptionsOnOff(index); Process OK Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, !value); Cursor Right Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, true); Cursor Left Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, false); Default Config Code: // Empty. Provided by this plugin. Save Config Code: // Empty. Provided by this plugin. Load Config Code: // Empty. Provided by this plugin.
Save Core
Autosave
If you are using YEP_OptionsCore.js, you can add a new Option using this plugin. Here's the following code/parameter settings you can use with it. --------- Settings: --------- Name: \i[231]Autosave Help Description: Enables \c[4]Autosaving\c[0] for your game if ON. You can still manually save your game. Symbol: autosave Show/Hide: show = Imported.AutosaveShowOpt; Enable: enabled = true; Ext: ext = 0; ---------- Functions: ---------- Make Option Code: this.addCommand(name, symbol, enabled, ext); Draw Option Code: var rect = this.itemRectForText(index); var statusWidth = this.statusWidth(); var titleWidth = rect.width - statusWidth; this.resetTextColor(); this.changePaintOpacity(this.isCommandEnabled(index)); this.drawOptionsName(index); this.drawOptionsOnOff(index); Process OK Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, !value); Cursor Right Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, true); Cursor Left Code: var index = this.index(); var symbol = this.commandSymbol(index); var value = this.getConfigValue(symbol); this.changeValue(symbol, false); Default Config Code: // Empty. Provided by this plugin. Save Config Code: // Empty. Provided by this plugin. Load Config Code: // Empty. Provided by this plugin.
Pages in category "Options Core Integration (MV)"
The following 11 pages are in this category, out of 11 total.