Template:VisuMZ Visual Battle Environment Plugin Commands
Jump to navigation
Jump to search
The following are Plugin Commands that come with this plugin. They can be accessed through the Plugin Command event command.
---
Back Environment-Type Plugin Commands
---
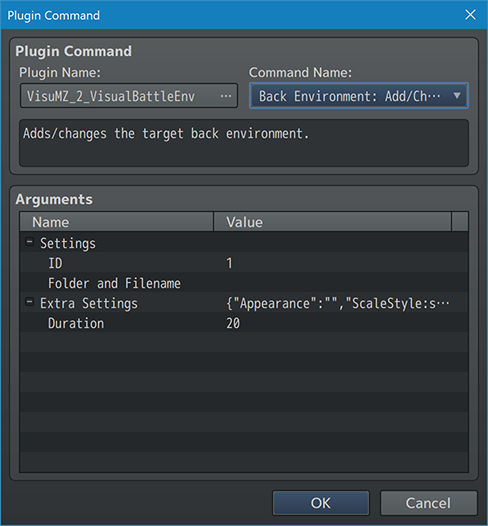
Back Environment: Add/Change
- Adds/changes the target back environment.
Settings:
ID:
- Select the target environment ID to add/change.
- Lower ID's appear below. Higher ID's appear above.
Folder and Filename:
- What is the folder and filename?
Extra Settings:
- Extra settings that can be altered for the environment object.
- For details, refer to section below.
Duration:
- How many frames would it take to alter settings?
---
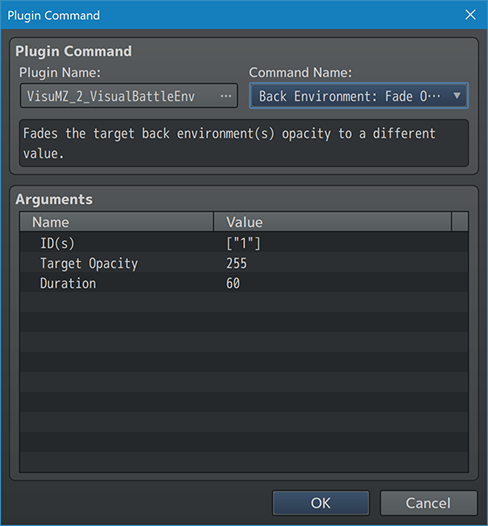
Back Environment: Fade Opacity - Fades the target back environment(s) opacity to a different value. ID(s): - Target which back environment(s)? - Cannot target the default battlebacks. Target Opacity: - What opacity level to this value (0-255). - You may use JavaScript code to determine the value. Duration: - How many frames should this change take? - You may use JavaScript code to determine the value.
---
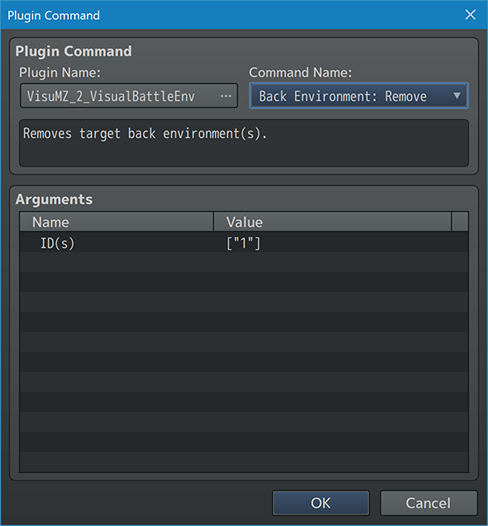
Back Environment: Remove - Removes target back environment(s). ID(s): - Remove which back environment(s)? - Cannot remove the default battlebacks.
---
Front Environment-Type Plugin Commands
---
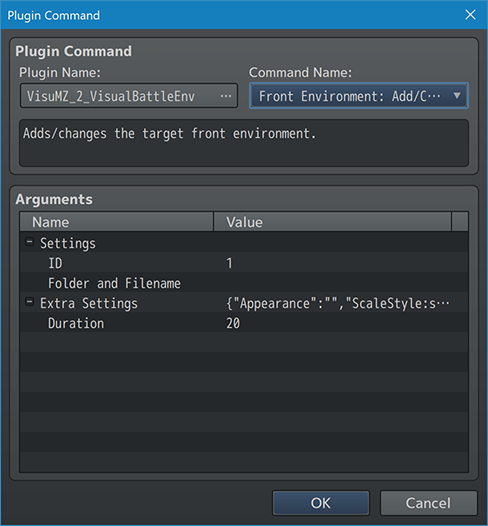
Front Environment: Add/Change
- Adds/changes the target front environment.
Settings:
ID:
- Select the target environment ID to add/change.
- Lower ID's appear below. Higher ID's appear above.
Folder and Filename:
- What is the folder and filename?
Extra Settings:
- Extra settings that can be altered for the environment object.
- For details, refer to section below.
Duration:
- How many frames would it take to alter settings?
---
Front Environment: Fade Opacity - Fades the target front environment(s) opacity to a different value. ID(s): - Target which front environment(s)? - Cannot target the default battlebacks. Target Opacity: - What opacity level to this value (0-255). - You may use JavaScript code to determine the value. Duration: - How many frames should this change take? - You may use JavaScript code to determine the value.
---
Front Environment: Remove - Removes target front environment(s). ID(s): - Remove which front environment(s)? - Cannot remove the default battlebacks.
---
Extra-Settings
---
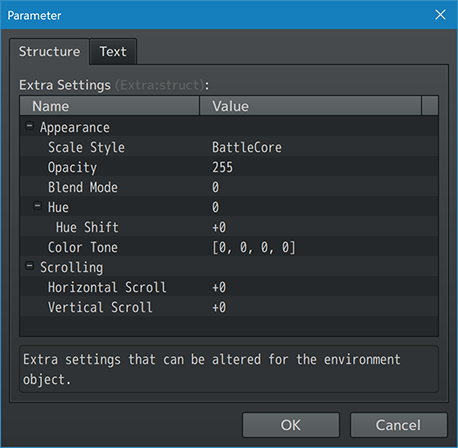
Extra Settings
- These settings are used for both the "Back Environment: Add/Change" and
"Front Environment: Add/Change" Plugin Commands.
Appearance:
Scale Style:
- The scaling style used for this environment image.
- Battle Core Setting
- MZ (MZ's default style)
- 1:1 (No Scaling)
- Scale To Fit (Scale to screen size)
- Scale Down (Scale Downward if Larger than Screen)
- Scale Up (Scale Upward if Smaller than Screen)
Opacity:
- What is the opacity level for this image?
- You may use JavaScript code.
Blend Mode:
- What kind of blend mode do you wish to apply to the image?
- You may use JavaScript code.
- Normal
- Additive
- Multiply
- Screen
Hue:
- Do you wish to adjust this image's hue?
- You may use JavaScript code.
Hue Shift:
- How much do you want the hue to shift each frame?
- You may use JavaScript code.
Color Tone:
- What tone do you want for the graphic?
- Format: [Red, Green, Blue, Gray]
Scrolling:
Horizontal Scroll:
- What is the horizontal scroll speed?
- Use a negative value to invert the direction.
Vertical Scroll:
- What is the vertical scroll speed?
- Use a negative value to invert the direction.
---