Action Sequence Fast Forward/Skip (Irina)








|
VisuStella, Caz Wolf, Fallen Angel Olivia, Atelier Irina, and other affiliated content creators.
Download
System
This is a plugin created for RPG Maker MV.
For help on how to install plugins, click here.
For help on how to update plugins, click here.
Got errors with your RPG Maker MV plugin? Click here.
Atelier Irina
This is a plugin created by Atelier Irina.
You can also follow Atelier Irina on itch.io.
RPG Maker Version
This plugin is made for and tested on RPG Maker MV with version 1.6.2. I cannot guarantee if it works on lower versions. Some of the plugin parameters require the later updates of RPG Maker MV for you to be able to use their entries so please update RPG Maker MV to the latest version if you want the best experience in using this plugin.
Terms of Use
You are only allowed to use the plugins made by Atelier Irina if you agree to all of the following:
- These plugins may be used in free or commercial games.
- 'RPG Maker Irina' must be given credit in your games.
- You are allowed to edit the code.
- Do NOT change the filename, parameters, and information of the plugin.
- You are NOT allowed to redistribute these Plugins.
- You may NOT take code for your own released Plugins.
Required Plugins
The following plugins are required in order to use this plugin.
Place the following plugins above this plugin located in the Plugin Manager.
Introduction
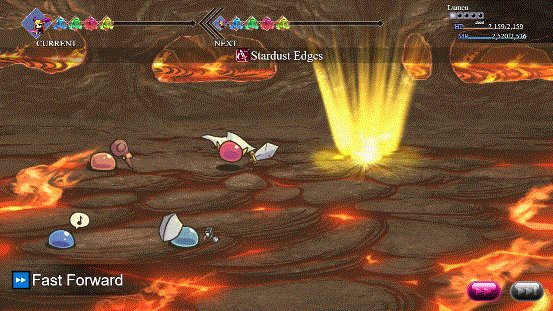
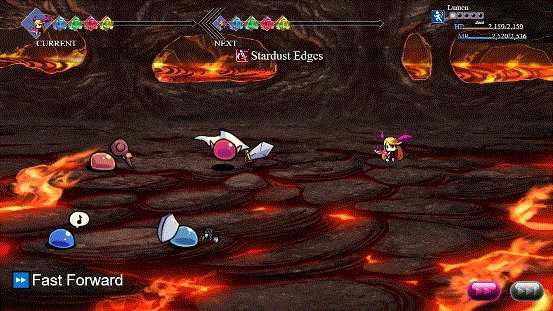
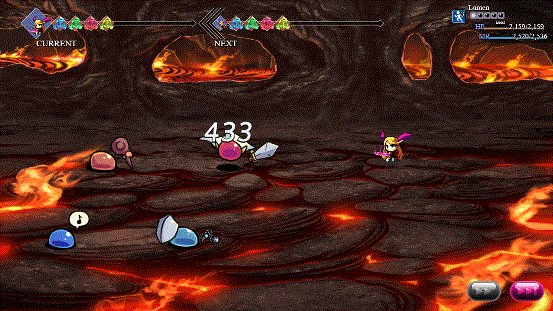
Battle Action Sequences are lots of fun to watch. But for all players alike, seeing the same long-drawn out Battle Action Sequences for the hundredth time will get old. This plugin gives players the ability to fast forward or skip entire Battle Action Sequeneces altogether and show that you, as a game developer, respects the player's time and decision on how they wish to play your game.
You could change the buttons to perform these actions, but from the plugin's default settings, you could fast forward by holding down the designated OK button (Z or Space on keyboard or holding the left mouse button down). To toggle Auto-Fast Forward, pressing Page Up or Q can do that or by pressing the Fast Forward button on the screen.
If you haven't changed the button setup, skipping animations can be done by holding down the designated Cancel Button (X or Escape on keyboard by the right mouse button). To toggle Auto-Skip Forward, pressing Page Down or W will toggle the Auto-Skip Forward feature or by pressing the Skip Forward button on the screen.
Button UI Graphics
There are two UI buttons that I've made for you all to use freely with your projects if you don't know how to make them or just want to use it to temporarily take place until you make your own graphics.
You can download them from this page.
If you wish to make your own UI graphics, just make them like a regular 1x2 spritesheet, where the off graphic is on the left and the on graphic is on the right. There are no frame dimension limitations, but you must use the same dimensions for both frames.
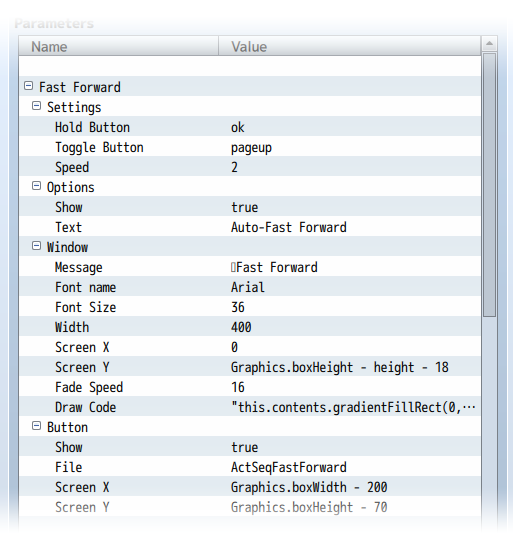
Plugin Parameters
There are Plugin Parameters that you may configure for this plugin.
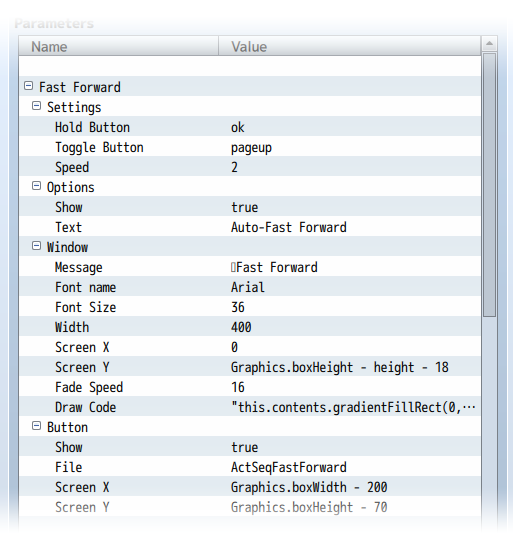
Fast Forward

The settings below this all pertain to the Fast Forward feature added by this plugin. You can adjust the Fast Forward speed, the buttons used for it, the window information displayed, and the UI button for toggling Fast Forward on or off.

Settings
These adjust the main components of the Fast Forward effect. The Hold Button is the button that's pressed and held down for Fast Forward to occur and stops when the button is released. The Toggle Button will actually switch between on and off for Auto-Fast Forward, where the player does not need to hold down the Fast Forward button. The Speed adjusts the speed at which the fast forwarding occurs.
Options
These options determine how the Auto-Fast Forward feature appear in the in-game Options menu. If you want to learn how to add the option to Yanfly's Options Core, look in the section below this one.
Window
When Fast Forward is on, a message will appear on the screen to alert the player of what's going on. This section lets you change the window's message, font settings, coordinates, and more.
Button
If you wish, you can have a UI button appear on screen for players to click with their mouse to turn on/off Auto-Fast Forward. In this section, you can select the graphic used and the coordinates it's placed at.
Skip Forward

The settings below this all pertain to the Skip Forward feature added by this plugin. You can adjust the Skip Forward power, the buttons used for it, the window information displayed, and the UI button for toggling Skip Forward on or off.

Settings
These adjust the main components of the Skip Forward effect. The Hold Button is the button that's pressed and held down for Skip Forward to occur and stops when the button is released. The Toggle Button will actually switch between on and off for Auto-Skip Forward, where the player does not need to hold down the Skip Forward button. The Speed adjusts the speed at which the skip forwarding occurs since skipping is actually a higher powered fast forward. Damage Tally Timing lets you determine what damage counts will appear at the end of the skip. Fade Duration is how many frames the game will take fading in and out between skipping.
Options
These options determine how the Auto-Skip Forward feature appear in the in-game Options menu. If you want to learn how to add the option to Yanfly's Options Core, look in the section below this one.
Window
When Skip Forward is on, a message will appear on the screen to alert the player of what's going on. This section lets you change the window's message, font settings, coordinates, and more.
Button
If you wish, you can have a UI button appear on screen for players to click with their mouse to turn on/off Auto-Skip Forward. In this section, you can select the graphic used and the coordinates it's placed at.