Event Proximity Activate (YEP)
Jump to navigation
Jump to search








|
Welcome to the wiki! This is where you can find resources from Yanfly.moe, Ækashics.moe,
VisuStella, Caz Wolf, Fallen Angel Olivia, Atelier Irina, and other affiliated content creators.
VisuStella, Caz Wolf, Fallen Angel Olivia, Atelier Irina, and other affiliated content creators.
Download
System
This is a plugin created for RPG Maker MV.
For help on how to install plugins, click here.
For help on how to update plugins, click here.
Got errors with your RPG Maker MV plugin? Click here.
Yanfly Engine Plugins
This plugin is a part of the Yanfly Engine Plugins library.
Introduction
In RPG Maker MV, events can only activate when you are either standing next to them or on top of them. There is no activation proximity range that can be used to activate some events from afar. This plugin gives you multiple ways to activate certain events from a distance, through means of a square area around an event, a radius, row-centric, or column-centric. These new activation proximity ranges can be coupled with an event's triggers: through the Action Button, Player Touch, Event Touch, Autorun, and Parallels giving multitudes of ways to activate events. And these can all be done by simply adding Comment Tags into an event page.
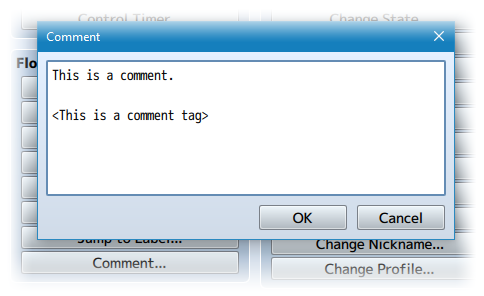
Comment Tags
Comment Tags are similar to Notetags. RPG Maker MV's editor is unable to allow for custom traits/properties that a game dev may wish to associate with an event or common event. Comment Tags are used to work around such limitations by allowing the game dev to tag certain traits/properties using specific Comment Tags declared by the related plugin.
Here is a list of Comment Tag(s) that you may use.
By default, each event page has zero proximity features. They have to be added manually per event page using comment tags. You can use the following comment tags to give each event page a proximity activation range. --- Comment Tags: <Activation Square: x> - Creates an activation range around the event in the form of a square, x tiles to the left, right, above, and below the event. This makes the activation range look like a square. <Activation Radius: x> - Creates an activation range around the event requiring the player to be within x tiles of the event (difference of x and y positions). Think of this more like a diamond. <Activation Row: x> - Creates an activation range spanning horizontally from the event. The row's horizontal range is the whole map, but the vertical range is x tiles above and below the event. If x is 0, then the player must be exactly on the same vertical tile as the event. <Activation Column: x> - Creates an activation range spanning vertically from the event. The row's vertical range is the whole map, but the horizontal range is x tiles left and right of the event. If x is 0, then the player must be exactly on the same horizontal tile as the event. --- Event proximity activations behave differently depending on the event page's trigger type. Here is how the event page will activate based on the trigger: Action Button - As long as the player is within the event's proximity range, pressing the OK button will activate the event. Player Touch - If the player moves within the event's proximity range, the event will automatically activate. This will not occur if the event moves into range of the player, however. The player can also press the OK button to trigger the event. Event Touch - If the player moves within the event's proximity range or vice versa, the event will automatically activate. The player can also press the OK button to trigger the event. Autorun - If the player moves within the event's proximity range or vice versa, the event will automatically activate. There is no escaping this autorun unless you have a way of turning it off. Parallel - If the player moves within the event's proximity range or vice versa, the event will automatically activate. The player is granted a few frames of movement each time the parallel process loops.
Changelog
Version 1.01: - Fixed a bug where parallel events don't loop. Version 1.00: - Finished Plugin!