Icons on Events (YEP)
Jump to navigation
Jump to search








|
Welcome to the wiki! This is where you can find resources from Yanfly.moe, Ækashics.moe,
VisuStella, Caz Wolf, Fallen Angel Olivia, Atelier Irina, and other affiliated content creators.
VisuStella, Caz Wolf, Fallen Angel Olivia, Atelier Irina, and other affiliated content creators.
Download
System
This is a plugin created for RPG Maker MV.
For help on how to install plugins, click here.
For help on how to update plugins, click here.
Got errors with your RPG Maker MV plugin? Click here.
Yanfly Engine Plugins
This plugin is a part of the Yanfly Engine Plugins library.
Introduction
Ever wanted to put icons on events and/or the player? With this plugin, you can easily do it through a notetag, comment tag, movement script, or script calls. The icons can be attached to either the target's head or moved around with buffer values! Placing icons on events can be used for a variety of things, such as puzzles involving holding items or using icons to mark certain objects on the map. The possibilities are endless!
Template:Notetags and Comment Tags MV
The easiest way to attach icons to events would be to use notetags and/or comment tags. Using notetags will make the icon always attached to the event while using comment tags will make the icon attached to the event only if the page containing the comment tag is active. <Icon on Event: n> - Replace 'n' with the icon you wish to attach to the event. <Icon on Event Buffer X: +x> <Icon on Event Buffer X: -x> - Replace 'x' with the buffer amount for X. For X, a negative number moves it left and a positive one moves it right. <Icon on Event Buffer Y: +y> <Icon on Event Buffer Y: -y> - Replace 'y' with the buffer amount for Y. For Y, a negative number moves it up and a positive one moves it down. <Icon on Event Buffer: +x, +y> <Icon on Event Buffer: -x, -y> - Replace 'x' and 'y' with the respective buffer values you wish to apply. For X, a negative number moves it left and a positive one moves it right. For Y, a negative number moves it up and a positive one moves it down. Keep in mind these notetags and comment tags only work for events. They do not work on the player character. If you wish to apply icons to the player character, you'd have to use one of the methods below.
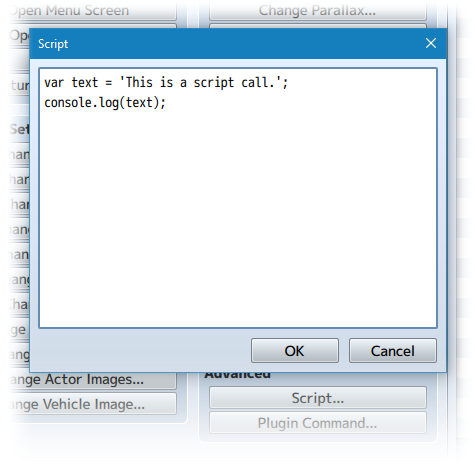
Script Calls
Script Calls are event commands that are used to run JavaScript code during an event to call upon unique functions, usually added by the related plugin.
Here is a list of Script Call(s) that you may use:
Movement Route - Script Call
Using a Movement Route event to attach an icon is a bit easier than using a Script Call to attach an icon. Whichever is the target in the Movement Route dropdown list is the target that will have an icon attached to it when the following script command is used: this.setIconOnEvent(n) - Replace 'n' with the icon index you wish to use. If you wish to change the X and Y buffers on the icon, use the following script commands: this.setIconOnEventBufferX(n) this.setIconOnEventBufferY(n) - Replace 'n' with the positioning buffer you wish to alter X or Y by. For X, a negative number moves it left and a positive one moves it right. For Y, a negative number moves it up and a positive one moves it down. To clear the icon or to reset the X and Y buffers, use the following script commands: this.clearIconOnEvent() - This will clear the icon on the event. this.resetIconOnEventBuffers() - This will reset the X and Y buffers to what they are in the plugin parameter settings.
General Script Calls
Using script calls are a little bit more difficult but they're more flexible to use than Movement Route scripts. --- var target = $gameMap.event(i); target.setIconOnEvent(j); - This will grab event 'i' from the map and place icon 'j' on it. var target = $gamePlayer; target.setIconOnEvent(j); - This will place icon 'j' on the player character. var target = $gamePlayer.followers().follower(i); target.setIconOnEvent(j); - This will target follower 'i' and place icon 'j' on that follower. --- To adjust the buffer values of the targets, try the following script calls. --- var target = $gameMap.event(i); target.setIconOnEventBufferX(x); target.setIconOnEventBufferY(y); - The target becomes event 'i'. The 'x' and 'y' values will determine the X and Y buffers of the icon on the target. var target = $gamePlayer; target.setIconOnEventBufferX(x); target.setIconOnEventBufferY(y); - The target becomes the player. The 'x' and 'y' values will determine the X and Y buffers of the icon on the target. var target = $gamePlayer.followers().follower(i); target.setIconOnEventBufferX(x); target.setIconOnEventBufferY(y); - The target becomes follower 'i'. The 'x' and 'y' values will determine the X and Y buffers of the icon on the target. --- To clear the icon or to reset the X and Y buffers, use the following script calls: --- var target = $gameMap.event(i); target.clearIconOnEvent(); - The target becomes event 'i'. Clears the icon on the target. var target = $gamePlayer; target.clearIconOnEvent(); - The target becomes the player. Clears the icon on the target. var target = $gamePlayer.followers().follower(i); target.clearIconOnEvent(); - The target becomes follower 'i'. Clears the icon on the target. var target = $gameMap.event(i); target.resetIconOnEventBuffers(); - The target becomes event 'i'. Resets the X and Y buffers. var target = $gamePlayer; target.resetIconOnEventBuffers(); - The target becomes the player. Resets the X and Y buffers. var target = $gamePlayer.followers().follower(i); target.resetIconOnEventBuffers(); - The target becomes follower 'i'. Resets the X and Y buffers.
Changelog
Version 1.00: - Finished Plugin!