Notification Window (Arisu)








|
VisuStella, Caz Wolf, Fallen Angel Olivia, Atelier Irina, and other affiliated content creators.
Download
System
This is a plugin created for RPG Maker MV.
For help on how to install plugins, click here.
For help on how to update plugins, click here.
Got errors with your RPG Maker MV plugin? Click here.
Arisu's Dollhouse
This is a plugin created by Arisu's Dollhouse.
You can also follow Arisu's Dollhouse on itch.io.
RPG Maker Version
This plugin is made for RPG Maker MV versions 1.6.1 and below. If you update RPG Maker MV past that and this plugin breaks, I am NOT responsible for it.
Terms of Use
You are only allowed to use the plugins made by Arisu's Dollhouse if you agree to all of the following:
- For Free and Commercial Use.
- Put "Arisu's Dollhouse" in your game's credits.
- Do not redistribute this plugin without permission.
- Do not take code from this plugin without permission.
- Edit of code is allowed as long as it's within plugin file.
- I do not support changes made to code edit.
Introduction
Sometimes you want to display a notification for the player without having to put it in a Show Message event. This plugin creates 9 different positions for you to place notifications on the screen to alert the player of what is now happening without having to require player input to continue gameplay.
Installation
- Install this plugin into your RPG Maker MV project's js/plugin folder.
- Open your game project in RPG Maker MV and open up the Plugin Manager.
- Add a new plugin and place this plugin beneath all Yanfly plugins present.
- Adjust any Plugin Parameter settings to this plugin.
- Read through plugin help file to understand how to use plugin.
- When testing this plugin, save first.
Numpad Location
Further down in the help will say things like "corresponding to the NumPad" to determine screen location. What that means is there are numbers on the right side of a desktop keyboard called the NumPad. The screen locations will appear like below:
7 8 9 4 5 6 1 2 3
Use those numbers to determine the screen position of Notification Windows. If 0 is used, the Notification Window will appear in the default location specified by the Plugin Parameter.
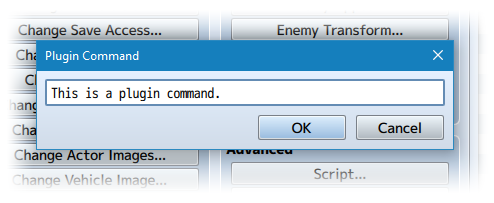
Plugin Commands
Plugin Commands are event commands that are used to call upon functions added by a plugin that aren't inherently a part of RPG Maker MV.
Here is a list of Plugin Command(s) that you may use:
Displaying a notification can be achieved through Plugin Commands. Notifications may appear in any scene.
Notify: text - Replace 'text' with the text you wish to display. - This can use text codes. - This will appear in the 'Default Location' set by the Plugin Parameter.
Notify1: text Notify2: text Notify3: text Notify4: text Notify5: text Notify6: text Notify7: text Notify8: text Notify9: text - Use the number corresponding to the NumPad to determine screen location. - Replace 'text' with the text you wish to display. - This can use text codes.
NotifyColor: rgba(255, 0, 0, 1) - This changes the color of the next notification's background to the shown rgba color. Read more about it here: https://www.w3schools.com/cssref/func_rgba.asp
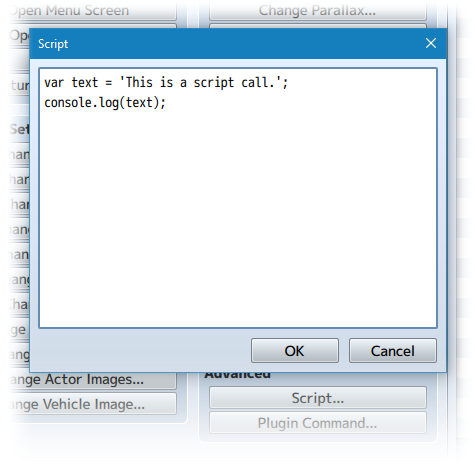
Script Calls
Script Calls are event commands that are used to run JavaScript code during an event to call upon unique functions, usually added by the related plugin.
Here is a list of Script Call(s) that you may use:
Displaying a notification can be achieved through Script Calls. Notifications may appear in any scene.
var text = 'Hello world!'; Notification.add(text); - 'text' variable is a string. - This can use text codes, but they must be in string format. - This will appear in the 'Default Location' set by the Plugin Parameter. - This will have black background by default.
var text = 'Hello world!'; var location = 5; Notification.add(text, location); - 'text' variable is a string. - 'location' variable is a number 1 through 9 to determine screen location. - This can use text codes, but they must be in string format. - This will have black background by default.
var text = 'Hello world!'; var location = 5; var color = 'rgba(255, 0, 0, 1)'; Notification.add(text, location); - 'text' variable is a string. - 'location' variable is a number 1 through 9 to determine screen location. - 'color' variable is a string using the rgba CSS JavaScript function. Read more about it here: https://www.w3schools.com/cssref/func_rgba.asp - This can use text codes, but they must be in string format. - This will have black background by default.
Changelog
- None