Custom Skill Cost System








|
VisuStella, Caz Wolf, Fallen Angel Olivia, Atelier Irina, and other affiliated content creators.
IntroductionHello once again, RPG Makers! If you've made it this far, then I congratulate you! This tutorial will be the last one for this series focusing on enhancing the battle system and skills with Visustella's Battle Core. I hope that you've enjoyed the ride thus far. This article was transcribed over from RPG Maker Web by Arisu.
InstructionsSo, for today, we will be getting a little ambitious. We're going to create a custom skill cost system using pictures, variables, and some JS functions to glue it all together. These sorts of systems are a fun way to add some extra flair to your battle system using your own hands and a few simple tools. So for today, our goals will be...
With that out of the way, let's start with goal number 1!
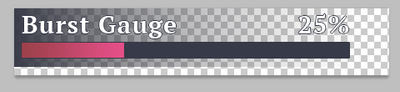
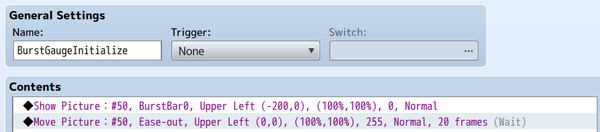
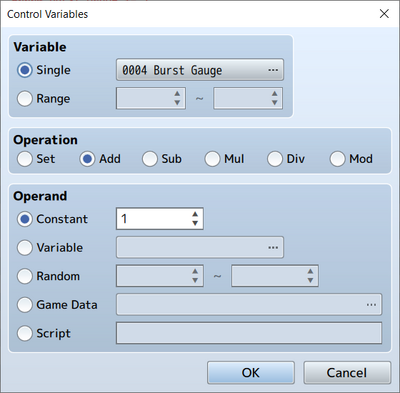
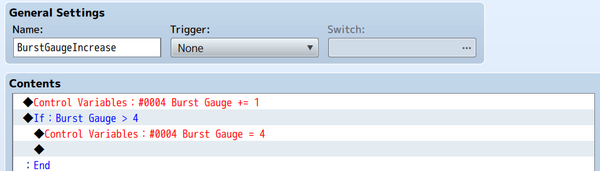
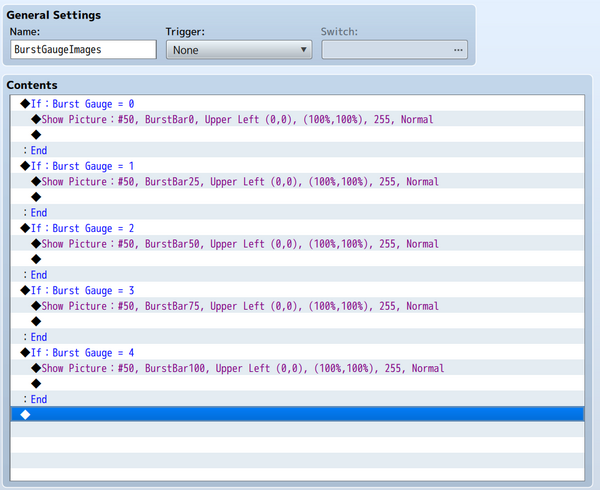
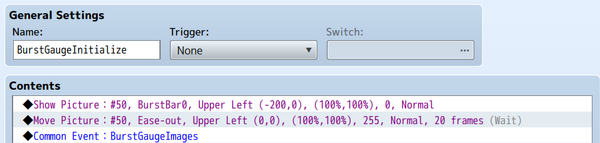
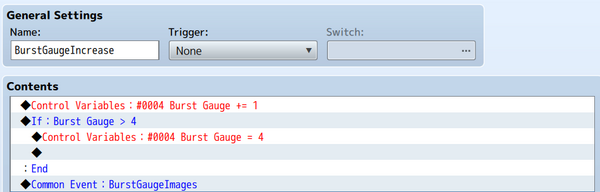
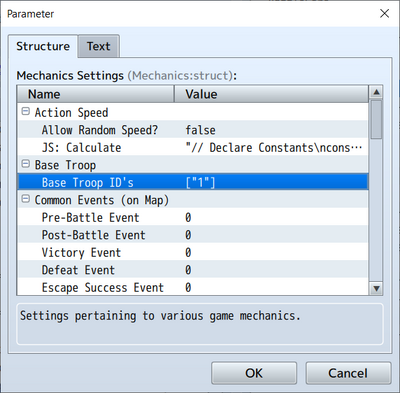
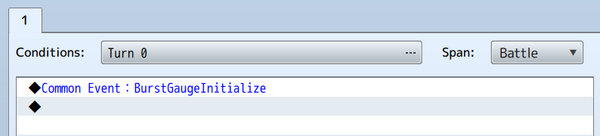
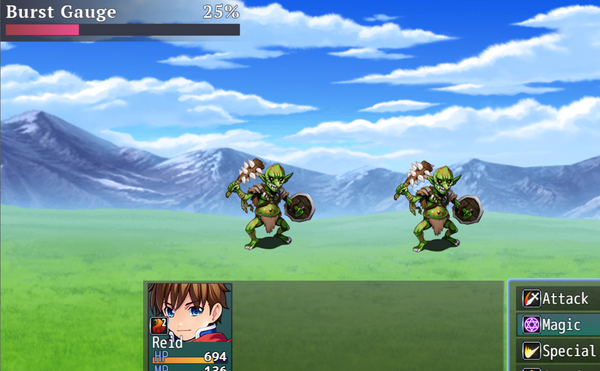
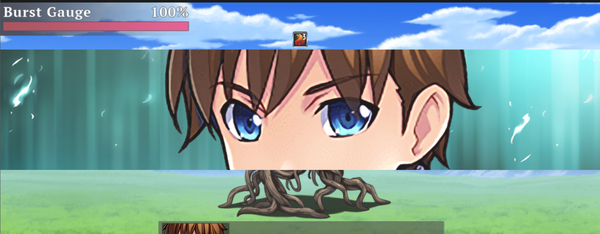
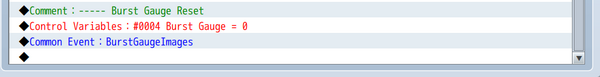
Custom Skill GaugeI've already created our graphics for this exercise beforehand, but you should keep in mind that when you design your gauge, you should consider the logic of how it will function. My gauge will be a simple bar with 5 states: 0%, 25%, 50%, 75%, and 100%. For the purposes of this exercise, I've provided the graphics to be used here: LINK Place the gauge images into the pictures folder, and let's get started. First, we'll have to create the logic for our new gauge. First, let's create a common event for initializing our new gauge. This will be a simple set of show picture commands like so: After that, we'll create another common event. In this one, let's create a new variable. We'll call it 'Burst Gauge'. Let's keep it simple. With this new variable, we'll set it to increase by 1. After that, we'll use a conditional branch to check and see whether or not the variable has exceeded the count of 4. If it has, we'll set it back to 4. Like so: With this complete, let's create another common event. This one will be used to manage the gauge images based on the state of the Burst Gauge variable. It's very simple. Just use a conditional branch for each number of the variable from 0-4, and then change the displayed picture accordingly, like so: Now with this done, we'll add a common event call to our Initialize and Increase common events to link to this image manager: And with this, the initial setup is complete. Now, how do we translate this into a working combat resource? We'll need to take several steps to do that. First, let's get this gauge to appear in battle. You can easily do this by making use of Battle Core's Base Troop Events to ensure you only have to do this once. After that, it will appear in every battle you create. You can find it here: Battle Core => Mechanics Settings => Base Troop ID's We'll leave it at 1, as that's most simple. Now let's go to our 1st enemy troop. There, we'll add a common event call to the troop's event page. Make sure it's set to Turn 0, and the scope is Battle! This will link the common events we created to the battle system properly. Now, let's start a battle and check.
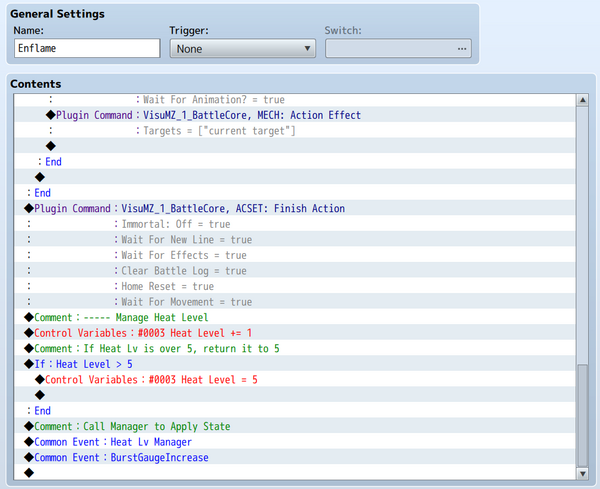
At the end of each sequence, add a common event call to increase the count of the Burst Gauge Variable:
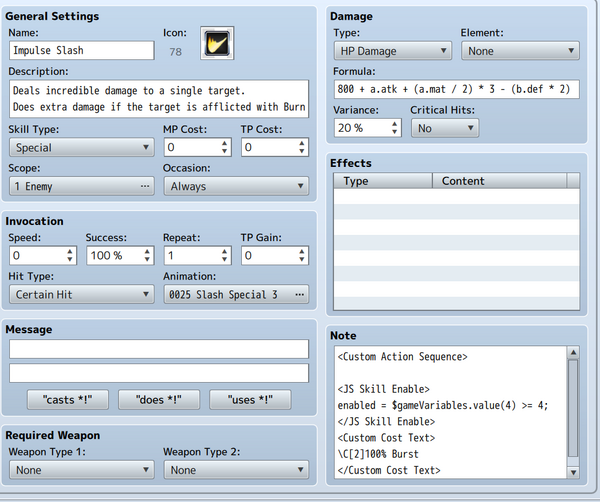
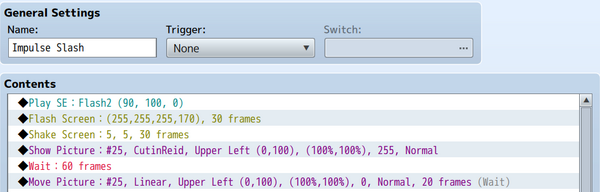
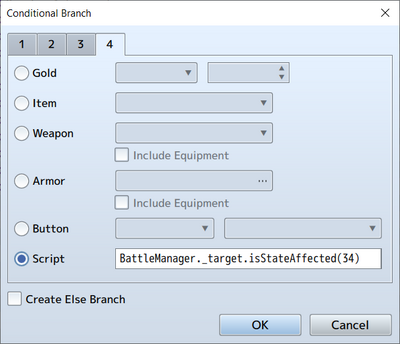
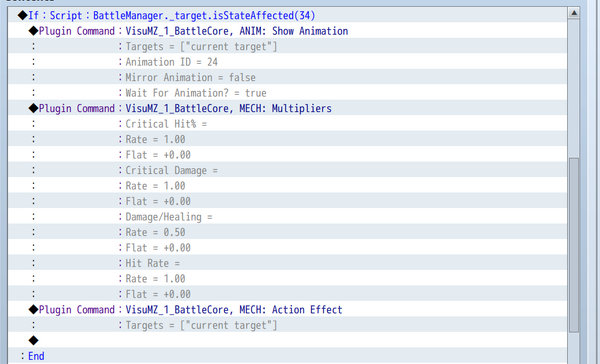
Skill CreationAlright, looks like our gauge increases just fine. Now, let's get to the fun part. Let's make a skill that uses this gauge. Let's head over to the skill tab! We'll call our new skill Impulse Slash. We'll make it a strong, flashy skill that does extra damage if the enemy is inflicted with Burn. Make sure to do all the necessary setup. After that, we'll need to do two special things with JS functions that come from Battle Core. First is to link the skill to our variable. Use the JS Skill Enable function like this: <JS Skill Enable> enabled = $gameVariables.value(4) >= 4; </JS Skill Enable> What this says is that the skill can't be used unless variable 4 is greater than or equals 4. Which means when our Burst Gauge is at max. Let's toss this bad boy into our skill's notebox and add another function called Custom Cost Text: <Custom Cost Text> \C[2]100% Burst </Custom Cost Text> What this does is label the skill in the menu as costing 100% Burst in a text color of 2, based on the system set. When all is done, your skill should look like this. Now, you know the drill by now. Let's make our Action Sequence! Get all the usual setup out of the way, and then let's add some fun stuff. First, we'll give this skill a cut in flash for extra oomph. Then, we'll add in our Burn condition for an extra effect. The cut in part is easy. Just toss in some picture and sound commands. Like so: And that looks like this: Next, we'll add in the condition to check for the Burn state. We'll do that using BattleManager._target.isStateAffected(X). X will be the ID number of our Burn state. What this string does is ask the system whether or not the current target is under the effect of Burn. Let's put this into a conditional branch in a script box like so: And then, we'll add in our extra effect with a new animation, and a multiplier command, along with a second action effect. Once it's all done, it'll look like this: Finally, at the end, we'll set our Burst Gauge variable to 0, and call the image manager common event: With this, our Burst Skill is complete! Now let's go and try it out. First without the burn status. Yes, everything works as planned. Now, let's try it with the Burn state applied. Nice! With Burn applied, a second stage attack activates, dealing even more damage to our target. Our boy Reid has come a long way now! And it is with this, and I can finally close the book on this tutorial, and the series as a whole. I hope that these articles have been helpful to you, and gives you inspiration to pull off even greater things with RPG Maker, than the simple applications that I provided here. It's my hope that users of RPG Maker take these tools and use them to craft cooler, and more fun games than they did before. With this, I bid you farewell. Happy RPG Making!
End of Article |