Picture Effects VisuStella MZ








|
VisuStella, Caz Wolf, Fallen Angel Olivia, Atelier Irina, and other affiliated content creators.
Contents
- 1 Download
- 2 System
- 3 Required Plugins
- 4 VisuStella MZ
- 5 Introduction
- 6 Requirements
- 7 Instructions - Quick Start
- 8 Major Changes
- 9 Plugin Commands
- 9.1 Effects - A - Plugin Commands
- 9.2 Effects - B - Plugin Commands
- 9.3 Effects - C - Plugin Commands
- 9.4 Effects - D - Plugin Commands
- 9.5 Effects - E - Plugin Commands
- 9.6 Effects - F - Plugin Commands
- 9.7 Effects - G - Plugin Commands
- 9.8 Effects - H - Plugin Commands
- 9.9 Effects - I - Plugin Commands
- 9.10 Effects - J - Plugin Commands
- 9.11 Effects - L - Plugin Commands
- 9.12 Effects - M - Plugin Commands
- 9.13 Effects - O - Plugin Commands
- 9.14 Effects - P - Plugin Commands
- 9.15 Effects - Q - Plugin Commands
- 9.16 Effects - R - Plugin Commands
- 9.17 Effects - S - Plugin Commands
- 9.18 Effects - T - Plugin Commands
- 9.19 Effects - U - Plugin Commands
- 9.20 Effects - V - Plugin Commands
- 9.21 Effects - W - Plugin Commands
- 9.22 Effects - Z - Plugin Commands
- 10 Terms of Use
- 11 Credits
- 12 Changelog
- 13 See Also
- 14 End of Helpfile
Download | ||
SystemThis is a plugin created for RPG Maker MZ. | ||
|
Click here for help on how to install plugins and an explanation on the Tier Hierarchy System. |
Click here to learn how to update plugins. |
Click here for how to troubleshoot plugins if you get an error. |
Required PluginsThe following plugins are required in order to use this plugin. Place the following plugins above this plugin located in the Plugin Manager.
VisuStella MZThis plugin is a part of the VisuStella MZ Plugin Library. Click here if you want to help support VisuStella on Patreon. IntroductionPicture Effects is a comprehensive toolkit for enhancing RPG Maker MZ's picture by allowing various effects and transitions within your game. With over 70 different types of effects, users can adjust and animate pictures in various ways, ranging from banner-style transitions, hue shifts, many tonal changes, blur effects, transformations, and more. Features include all (but not limited to) the following:
RequirementsThis plugin is made for RPG Maker MZ. This will not work in other iterations of RPG Maker. Required Plugin ListThis plugin requires the above listed plugins to be installed inside your game's Plugin Manager list in order to work. You cannot start your game with this plugin enabled without the listed plugins.
This plugin is a Tier 2 plugin. Place it under other plugins of lower tier value on your Plugin Manager list (ie: 0, 1, 2, 3, 4, 5). This is to ensure that your plugins will have the best compatibility with the rest of the VisuStella MZ Plugin library.
Instructions - Quick StartHere are some quick instructions on getting started. --- Step 1: "Show Picture" Event Command
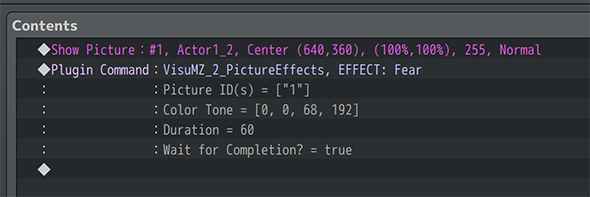
--- Step 2: "Picture Effect" Plugin Command
--- Step 3: Play Test
--- Major ChangesThis plugin adds some new hard-coded features to RPG Maker MZ's functions. The following is a list of them. --- Event CommandsKeep in mind that when Picture Effects are used, using event commands that move, show, or erase the picture will very likely have an impact on how the Picture Effects are carried out. It is best for you to wait until they're done to make sure the Picture Effects are working as intended. We are not responsible for how Picture Effects turn out if you interrupt them with event commands, script calls, or other Plugin Commands. ---
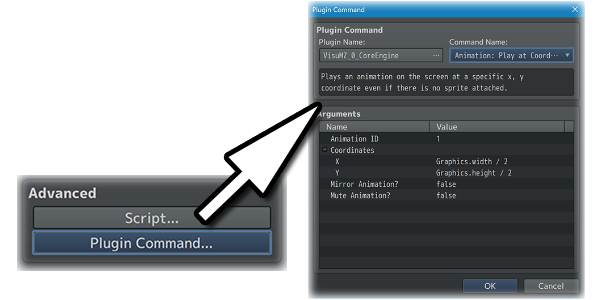
Plugin CommandsPlugin Commands are event commands that are used to call upon functions added by a plugin that aren't inherently a part of RPG Maker MZ. Here is a list of Plugin Command(s) that you may use: ---
--- Effects - A - Plugin Commands--- EFFECT: Angry - Picture(s) gets angry and turns red while shaking. Picture ID(s): - Select which picture ID(s) to play this effect with. Color Tone: - What tone do you want for the effect? - Format: [Red, Green, Blue, Gray] Distance X: - How far should the max horizontal distance be? Distance Y: - How far should the max vertical distance be? Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 10. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Arrange By Column - Picture(s) gets arranged by columns across the screen. - Works best with multiple pictures. Picture ID(s): - Select which picture ID(s) to play this effect with. Max Column Size: - What is the max column size before creating a new one? - You may use JavaScript. Anchor: Anchor X: - X anchor for pictures to adjust to. - 0.0 - left; 0.5 - center; 1.0 - right Anchor Y: - Y anchor for pictures to adjust to. - 0.0 - top; 0.5 - middle; 1.0 - bottom Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 10. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Arrange By Row - Picture(s) gets arranged by rows across the screen. - Works best with multiple pictures. Picture ID(s): - Select which picture ID(s) to play this effect with. Max Row Size: - What is the max row size before creating a new one? - You may use JavaScript. Anchor: Anchor X: - X anchor for pictures to adjust to. - 0.0 - left; 0.5 - center; 1.0 - right Anchor Y: - Y anchor for pictures to adjust to. - 0.0 - top; 0.5 - middle; 1.0 - bottom Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 10. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Arrange Horizontally - Picture(s) gets spread horizontally on the screen. - Works best with multiple pictures. Picture ID(s): - Select which picture ID(s) to play this effect with. Target Y: - What Y coordinate do you want pictures arranged at? - You may use JavaScript. Anchor: Anchor X: - X anchor for pictures to adjust to. - 0.0 - left; 0.5 - center; 1.0 - right Anchor Y: - Y anchor for pictures to adjust to. - 0.0 - top; 0.5 - middle; 1.0 - bottom Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 10. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Arrange Vertically - Picture(s) gets spread vertically on the screen. - Works best with multiple pictures. Picture ID(s): - Select which picture ID(s) to play this effect with. Target X: - What X coordinate do you want pictures arranged at? - You may use JavaScript. Anchor: Anchor X: - X anchor for pictures to adjust to. - 0.0 - left; 0.5 - center; 1.0 - right Anchor Y: - Y anchor for pictures to adjust to. - 0.0 - top; 0.5 - middle; 1.0 - bottom Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 10. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- Effects - B - Plugin Commands--- EFFECT: Banner In/Out - Picture(s) slides in from the side to the center, and then slides out to the side. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect In/Out?: - What effect type is this? From Direction: - Select which direction the effect starts from. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Berserk - Picture(s) breathes heavily and turns into a reddish tone. Picture ID(s): - Select which picture ID(s) to play this effect with. Color Tone: - What tone do you want for the effect? - Format: [Red, Green, Blue, Gray] Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 10. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Blur - Picture(s) gets blurry (or not). Picture ID(s): - Select which picture ID(s) to play this effect with. Blur Strength: - Change blur strength for the picture(s). - For best results, use numbers between 0 and 10. Blur Duration: - The amount of time it takes for the change to occur. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Breathing - Picture(s) breathes in and out continuously. Picture ID(s): - Select which picture ID(s) to play this effect with. Scale Range X: Scale Range Y: - What is the horizontal/vertical breathing scale range? Speed Rate X: Speed Rate Y: - How fast or slow should the effect be? - Smaller numbers are slower. Larger numbers are faster. Random Seed: - What is the random seed used for this effect? - You may use JavaScript code. Duration: - How long is this effect's duration? - 60 frames = 1 second. 0 for instant change. --- Effects - C - Plugin Commands--- EFFECT: Capsule Burst - Picture(s) wobbles back and forth and transforms into a new image. Picture ID(s): - Select which picture ID(s) to play this effect with. Transform Image: - Filename used for the transform image. Color Tone: - What tone do you want for the effect? - Format: [Red, Green, Blue, Gray] Scale Change: - How does the scale change over time? - 0.0 = 0%; 0.5 = 50%; 1.0 = 100%; 2.0 = 200% Spazz Distance: - Potential spazz distance for this effect. Wobble Angle: - How many degrees does this wobble? Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 20. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Card Flip - Picture(s) flips like a card and shows its back. Picture ID(s): - Select which picture ID(s) to play this effect with. Back Image: - Filename used for the card back image. - Leave empty if you don't wish to use one. Mirror Back?: - Mirror the back image? - If no back image is used, effect is always mirrored. Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 10. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Charm - Picture(s) subject becomes charmed and enamored. Picture ID(s): - Select which picture ID(s) to play this effect with. Scale Change: - How does the scale change over time? - 0.0 = 0%; 0.5 = 50%; 1.0 = 100%; 2.0 = 200% Color Tone: - What tone do you want for the effect? - Format: [Red, Green, Blue, Gray] Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 20. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Chilly - Picture(s) spazzes and wobbles and turns light blue-ish. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect Times: - How many times to extend this effect? Color Tone: - What tone do you want for the effect? - Format: [Red, Green, Blue, Gray] Spazz Distance: - Potential distance for this effect. Wobble Angle: - Potential angle for this effect. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Confused - Picture(s) acts as if it's confused and moves in random directions. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect Times: - How many times to extend this effect? Degrees: - How many degrees does this sway back and forth? Distance X: - How far should the max horizontal distance be? Distance Y: - How far should the max vertical distance be? Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- Effects - D - Plugin Commands--- EFFECT: Damage - Picture(s) gets damaged and turns red while violently shaking. Picture ID(s): - Select which picture ID(s) to play this effect with. Color Tone: - What tone do you want for the effect? - Format: [Red, Green, Blue, Gray] Distance X: - How far should the max horizontal distance be? Distance Y: - How far should the max vertical distance be? Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 10. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Depth of Field - Picture(s) is given an image depth of field and will change based off the mouse cursor position continuously. Picture ID(s): - Select which picture ID(s) to play this effect with. Distance X: - How far should the max horizontal distance be? - Use negative numbers to go opposite directions. Distance Y: - How far should the max vertical distance be? - Use negative numbers to go opposite directions. Duration: - How long is this effect's duration? - 60 frames = 1 second. - 0 for instant change. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Dizzy - Picture(s) acts as if it's dizzy and moves in a circle. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect Times: - How many times to extend this effect? Degrees: - How many degrees does this sway back and forth? Distance X: - How far should the max horizontal distance be? Distance Y: - How far should the max vertical distance be? Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Drop In/Out - Picture(s) drops downward in, and sinks further downward out. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect In/Out?: - What effect type is this? Distance: - What is this effect's drop distance? Duration: - How long is this effect's duration? - 60 frames = 1 second. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- Effects - E - Plugin Commands--- EFFECT: Electrocuted - Picture(s) gets electrocuted and flashes two different colors while spazzing. - WARNING! Flashing lights! Picture ID(s): - Select which picture ID(s) to play this effect with. Color Tone 1: - What tone do you want for the effect? - Format: [Red, Green, Blue, Gray] Color Tone 2: - What tone do you want for the effect? - Format: [Red, Green, Blue, Gray] Spazz Distance: - Potential distance for this effect. Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 10. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Expand In/Out - Picture(s) expands as it enters and further as it exits. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect In/Out?: - What effect type is this? Duration: - How long is this effect's duration? - 60 frames = 1 second. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- Effects - F - Plugin Commands--- EFFECT: Fade Change - Picture(s) fades in and out while transforming in the middle. Picture ID(s): - Select which picture ID(s) to play this effect with. Transform Image: - Filename used for the transform image. Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 10 Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Fade In/Out - Picture(s) fade in from nothing and fade out to nothing. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect In/Out?: - What effect type is this? Duration: - How long is this effect's duration? - 60 frames = 1 second. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Fade Layer Switch - Picture(s) fade in and out while switching layers in between. Picture ID(s): - Select which picture ID(s) to play this effect with. Target Z: - What Z Layer do you wish to assign this picture(s)? - You may use JavaScript. Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum 10. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Fear - Picture(s) goes pale and slowly regains color. Picture ID(s): - Select which picture ID(s) to play this effect with. Color Tone: - What tone do you want for the effect? - Format: [Red, Green, Blue, Gray] Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 10. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Flash Change - Picture(s) flashes a few times before changing into a different graphic. Picture ID(s): - Select which picture ID(s) to play this effect with. Transform Image: - Filename used for the transform image. Color Tone: - What tone do you want for the effect? - Format: [Red, Green, Blue, Gray] Flash Times: - How many times to flash the tone without changing? Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 20 Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Flying Card - Picture(s) flies out from current position to front of the screen and ends up in the center. Picture ID(s): - Select which picture ID(s) to play this effect with. To Direction: - Select which side of the screen the effect flies towards. Angle: - What is the angle at which the picture(s) stops at the front? Front Scale: - What is the scale of the picture(s) at the front? - 0.0 = 0%; 0.5 = 50%; 1.0 = 100%; 2.0 = 200% Spin Times: - How many times does the picture(s) spin? Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Focus In/Out - Picture(s) focuses into view and clarity and out of. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect In/Out?: - What effect type is this? Duration: - How long is this effect's duration? - 60 frames = 1 second. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- Effects - G - Plugin Commands--- EFFECT: Ghost In/Out - Picture(s) changes into or out of an etheral form. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect In/Out?: - What effect type is this? Blur Strength: - Change blur strength for the picture(s). - For best results, use numbers between 0 and 10. Flash Tone: - What tone do you want for the effect? - Format: [Red, Green, Blue, Gray] Ghost Tone: - What tone do you want for the effect? - Format: [Red, Green, Blue, Gray] Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 10. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Glow - Picture(s) glows for a duration. Picture ID(s): - Select which picture ID(s) to play this effect with. Blur Strength: - Change blur strength for the picture(s). - For best results, use numbers between 0 and 10. Tone: - What tone do you want for the effect? - Format: [Red, Green, Blue, Gray] Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 10. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- Effects - H - Plugin Commands--- EFFECT: Heal - Picture(s) glows and blurs a bit for a healing effect. Picture ID(s): - Select which picture ID(s) to play this effect with. Blur Strength: - Change blur strength for the picture(s). - For best results, use numbers between 0 and 10. Color Tone: - What tone do you want for the effect? - Format: [Red, Green, Blue, Gray] Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 10. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Hoppity - Picture(s) jumps up in place and back down. Picture ID(s): - Select which picture ID(s) to play this effect with. Height: - How high do you want the picture(s) to hop. Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 10. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Hover - Picture(s) gains hover effect, floating up and down visually continuously. Picture ID(s): - Select which picture ID(s) to play this effect with. Distance Y: - How far should the max vertical distance be? Speed Rate: - How fast or slow should the effect be? - Smaller numbers are slower. Larger numbers are faster. Random Seed: - What is the random seed used for this effect? - You may use JavaScript code. Duration: - How long is this effect's duration? - 60 frames = 1 second. - 0 for instant change. --- EFFECT: Hue Shift By - Picture(s) shifts by a relative hue value. Picture ID(s): - Select which picture ID(s) to play this effect with. Hue Shift: - Insert a hue value here. (0 - 360) - You may use JavaScript. Duration: - How long is this effect's duration? - 60 frames = 1 second. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Hue Shift To - Picture(s) shifts to a specific hue value. Picture ID(s): - Select which picture ID(s) to play this effect with. Target Hue: - Insert a hue value here. (0 - 360) - You may use JavaScript. Duration: - How long is this effect's duration? - 60 frames = 1 second. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- Effects - I - Plugin Commands--- EFFECT: Illusion - Picture(s) appears on random parts of the screen before landing in place. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect Times: - How many times to extend this effect? Duration: - How long each extension's effect? - 60 frames = 1 second. Minimum: 10. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- Effects - J - Plugin Commands--- EFFECT: Jiggle - Picture(s) jiggles from top to bottom, side to side. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect Times: - How many times to extend this effect? Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Jump By X/Y - Picture(s) jumps by relative X/Y values. Picture ID(s): - Select which picture ID(s) to play this effect with. Height: - How high do you want the picture(s) to hop.0 Distance X: - How far should picture(s) jump horizontally? - You may use JavaScript. Negative: left. Positive: right. Distance Y: - How far should picture(s) jump vertically? - You may use JavaScript. Negative: up. Positive: down. Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 10. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Jump To X/Y - Picture(s) jumps to X/Y coordinate. Picture ID(s): - Select which picture ID(s) to play this effect with. Height: - How high do you want the picture(s) to hop.0 Target X: - What is the target X destination? - You may use JavaScript. Target Y: - What is the target Y destination? - You may use JavaScript. Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 10. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- Effects - L - Plugin Commands--- EFFECT: Levitate In/Out - Picture(s) floats upward in, and floats upward out. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect In/Out?: - What effect type is this? Distance: - What is this effect's levitation distance? Duration: - How long is this effect's duration? - 60 frames = 1 second. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- Effects - M - Plugin Commands--- EFFECT: Mana Restore - Picture(s) glows, hue shifts, and blurs a bit for a restoration effect. Picture ID(s): - Select which picture ID(s) to play this effect with. Blur Strength: - Change blur strength for the picture(s). - For best results, use numbers between 0 and 10. Color Tone: - What tone do you want for the effect? - Format: [Red, Green, Blue, Gray] Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 10. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Merge & Change - Picture(s) merge together to transform into a new graphic. - Works best with multiple pictures. Picture ID(s): - Select which picture ID(s) to play this effect with. Transform Image: - Filename used for the transform image. - First image is transformed. Others have 0 opacity. Blur Strength: - Change blur strength for the picture(s). - For best results, use numbers between 0 and 10. Target X: - What is the target X destination? - You may use JavaScript. Target Y: - What is the target Y destination? - You may use JavaScript. Color Tone: - What tone do you want for the effect? - Format: [Red, Green, Blue, Gray] Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 20. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- Effects - O - Plugin Commands--- EFFECT: Open & Close - Picture(s) opens and closes like an in-game window. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect In/Out?: - What effect type is this? Duration: - How long is this effect's duration? - 60 frames = 1 second. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- Effects - P - Plugin Commands--- EFFECT: Petrify - Picture(s) struggles as it becomes petrified.. Picture ID(s): - Select which picture ID(s) to play this effect with. Color Tone: - What tone do you want for the effect? - Format: [Red, Green, Blue, Gray] Petrify Tone: - What tone do you want for the effect? - Format: [Red, Green, Blue, Gray] Scale Maximum: - How does the scale change over time? - 0.0 = 0%; 0.5 = 50%; 1.0 = 100%; 2.0 = 200% Scale Minimum: - How does the scale change over time? - 0.0 = 0%; 0.5 = 50%; 1.0 = 100%; 2.0 = 200% Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 20. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Phase In/Out - Picture(s) phases into view and out of view. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect In/Out?: - What effect type is this? Duration: - How long is this effect's duration? - 60 frames = 1 second. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Piece In/Out - Picture(s) flies in and out from a random screen border area. - Works best with multiple pictures. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect In/Out?: - What effect type is this? Border Scale: - What is the scale of the picture(s) at the border? - 0.0 = 0%; 0.5 = 50%; 1.0 = 100%; 2.0 = 200% Duration: - How long is this effect's duration? - 60 frames = 1 second. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Poison - Picture(s) subject receives poison and becomes sickly. Picture ID(s): - Select which picture ID(s) to play this effect with. Distance: - How far should the max horizontal distance be? Color Tone: - What tone do you want for the effect? - Format: [Red, Green, Blue, Gray] Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 20. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Power Up Change - Picture(s) switches between two images before changing completely. Transform Image: - Filename used for the transform image. Effect Times: - How many times to switch images? Duration: - How long is each switch's duration? - 60 frames = 1 second. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Psychedelic - Picture(s) shifts hue all the way around. Picture ID(s): - Select which picture ID(s) to play this effect with. Duration: - How long is this effect's duration? - 60 frames = 1 second. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Pulse - Picture(s) pulses towards its new scale. Picture ID(s): - Select which picture ID(s) to play this effect with. Target Scale: - What is the target scale of the picture(s)? - 0.0 = 0%; 0.5 = 50%; 1.0 = 100%; 2.0 = 200% Duration: - How long is this effect's duration? - 60 frames = 1 second. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- Effects - Q - Plugin Commands--- EFFECT: Quick Press - Picture(s) is quickly pressed and rebounds back into place. Picture ID(s): - Select which picture ID(s) to play this effect with. Distance X: - What is this effect's X distance? Distance 16: - What is this effect's Y distance? Duration: - How long is this effect's duration? - 60 frames = 1 second. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- Effects - R - Plugin Commands--- EFFECT: Random In/Out - Picture(s) fades in and out in random positions. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect In/Out?: - What effect type is this? Distance: - What is this effect's max randomized distance? Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 10. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Roll In/Out - Picture(s) rolls in from the side and out to the other. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect In/Out?: - What effect type is this? Distance: - What is this effect's roll distance? From Direction: - Select which direction the effect starts from. Spin Times: - How many times does the picture(s) spin while rolling? Duration: - How long is this effect's duration? - 60 frames = 1 second. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Rotate - Picture(s) rotates clockwise or counter clockwise. - Apply opposite if the picture(s) is mirrored. Picture ID(s): - Select which picture ID(s) to play this effect with. From Direction: - Select which direction the effect rotates. - Apply opposite if the picture(s) is mirrored. Spin Times: - How many times does the picture(s) spin while rolling? Duration: - How long is this effect's duration? - 60 frames = 1 second. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- Effects - S - Plugin Commands--- EFFECT: Shakey - Picture(s) shakes back and forth from side to side. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect Times: - How many times to extend this effect? Distance: - What is this effect's shake distance? Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Shrink In/Out - Picture(s) shrinks in and shrinks further inward. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect In/Out?: - What effect type is this? Duration: - How long is this effect's duration? - 60 frames = 1 second. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Sidestep - Picture(s) gains sidestep effect, moving left and right visually continuously. Picture ID(s): - Select which picture ID(s) to play this effect with. Distance X: - How far should the max horizontal distance be? Speed Rate: - How fast or slow should the effect be? - Smaller numbers are slower. Larger numbers are faster. Random Seed: - What is the random seed used for this effect? - You may use JavaScript code. Duration: - How long is this effect's duration? - 60 frames = 1 second. - 0 for instant change. --- EFFECT: Spazz - Picture(s) spazzes up, down, left, right at random. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect Times: - How many times to extend this effect? Distance: - What is this effect's spazz distance? Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Spin Change - Picture(s) spins and changes into a different graphic. Picture ID(s): - Select which picture ID(s) to play this effect with. Transform Image: - Filename used for the transform image. Scale Change: - How does the scale change over time? - 0.0 = 0%; 0.5 = 50%; 1.0 = 100%; 2.0 = 200% Spin Times: - How many times does the picture(s) spin before transforming? Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 20 Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Spin In/Out - Picture(s) spins into view and out of view. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect In/Out?: - What effect type is this? Spin Times: - How many times does the picture(s) spin while rolling? Vanish Scale: - What is the scale of the picture(s) when null? - 0.0 = 0%; 0.5 = 50%; 1.0 = 100%; 2.0 = 200% Duration: - How long is this effect's duration? - 60 frames = 1 second. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Squish In/Out - Picture(s) squishes as it enters and further as it exits. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect In/Out?: - What effect type is this? Duration: - How long is this effect's duration? - 60 frames = 1 second. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Stretch In/Out - Picture(s) stretches as it enters and further as it exits. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect In/Out?: - What effect type is this? Duration: - How long is this effect's duration? - 60 frames = 1 second. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Submerge In/Out - Picture(s) enters and exits the bottom of the screen. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect In/Out?: - What effect type is this? Color Tone: - What tone do you want for the effect? - Format: [Red, Green, Blue, Gray] Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 10. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Swaying - Picture(s) angles back and forth from side to side continuously. Picture ID(s): - Select which picture ID(s) to play this effect with. Angle Range: - How many degrees should the picture sway? Speed Rate: - How fast or slow should the effect be? - Smaller numbers are slower. Larger numbers are faster. Random Seed: - What is the random seed used for this effect? - You may use JavaScript code. Duration: - How long is this effect's duration? - 60 frames = 1 second. - 0 for instant change. --- Effects - T - Plugin Commands--- EFFECT: Teleport In/Out - Picture(s) teleports into view and out of view. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect In/Out?: - What effect type is this? Color Tone: - What tone do you want for the effect? - Format: [Red, Green, Blue, Gray] Duration: - How long is this effect's duration? - 60 frames = 1 second. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Television In/Out - Picture(s) snaps in and out like a television screen. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect In/Out?: - What effect type is this? Duration: - How long is this effect's duration? - 60 frames = 1 second. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Tint Shift By - Picture(s) changes tone and its own Z Layer relatively. Picture ID(s): - Select which picture ID(s) to play this effect with. Adjust Z: - Adjust the Z value of target picture(s) by this. - You may use JavaScript. + Move Front. - Move Back. Color Tone: - What tone do you want for the effect? - Format: [Red, Green, Blue, Gray] Duration: - How long is this effect's duration? - 60 frames = 1 second. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Tint Shift To - Picture(s) changes tone and its Z Layer to a specific value. Picture ID(s): - Select which picture ID(s) to play this effect with. Target Z: - What Z Layer do you wish to assign this picture(s)? - You may use JavaScript. Color Tone: - What tone do you want for the effect? - Format: [Red, Green, Blue, Gray] Duration: - How long is this effect's duration? - 60 frames = 1 second. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- EFFECT: Transform - Picture(s) transforms into another image with no other effects. Picture ID(s): - Select which picture ID(s) to play this effect with. Transform Image: - Filename used for the transform image. --- Effects - U - Plugin Commands--- EFFECT: UFO In/Out - Picture(s) enters and exits the top of the screen. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect In/Out?: - What effect type is this? Color Tone: - What tone do you want for the effect? - Format: [Red, Green, Blue, Gray] Duration: - How long is this effect's duration? - 60 frames = 1 second. Minimum: 10. Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- Effects - V - Plugin Commands--- EFFECT: Vibrate - Picture(s) vibrates a certain distance from start to end. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect Times: - How many times to extend this effect? Distance X: - How far should the max horizontal distance be? Distance Y: - How far should the max vertical distance be? Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- Effects - W - Plugin Commands--- EFFECT: Wobble - Picture(s) wobbles its angle from side to side. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect Times: - How many times to extend this effect? Degrees: - How many degrees does this wobble? Wait for Completion?: - Wait until effect is complete before moving onto next event command? --- Effects - Z - Plugin Commands--- EFFECT: Z Layer Change By - Picture(s) changes its Z layer to a relative value. Picture ID(s): - Select which picture ID(s) to play this effect with. Adjust Z: - Adjust the Z value of target picture(s) by this. - You may use JavaScript. + Move Front. - Move Back. --- EFFECT: Z Layer Set To - Picture(s) changes its Z layer to a specific value. Picture ID(s): - Select which picture ID(s) to play this effect with. Target Z: - What Z Layer do you wish to assign this picture(s)? - You may use JavaScript. --- EFFECT: Zoom In/Out - Picture(s) zooms into view and out of. Picture ID(s): - Select which picture ID(s) to play this effect with. Effect In/Out?: - What effect type is this? Duration: - How long is this effect's duration? - 60 frames = 1 second. Wait for Completion?: - Wait until effect is complete before moving onto next event command? ---
Terms of Use1. These plugins may be used in free or commercial games provided that they have been acquired through legitimate means at VisuStella.com and/or any other official approved VisuStella sources. Exceptions and special circumstances that may prohibit usage will be listed on VisuStella.com. 2. All of the listed coders found in the Credits section of this plugin must be given credit in your games or credited as a collective under the name: "VisuStella". 3. You may edit the source code to suit your needs, so long as you do not claim the source code belongs to you. VisuStella also does not take responsibility for the plugin if any changes have been made to the plugin's code, nor does VisuStella take responsibility for user-provided custom code used for custom control effects including advanced JavaScript notetags and/or plugin parameters that allow custom JavaScript code. 5. VisuStella is not responsible for problems found in your game due to unintended usage, incompatibility problems with plugins outside of the VisuStella MZ library, plugin versions that aren't up to date, nor responsible for the proper working of compatibility patches made by any third parties. VisuStella is not responsible for errors caused by any user-provided custom code used for custom control effects including advanced JavaScript notetags and/or plugin parameters that allow JavaScript code. 8. Any extensions and/or addendums made to this plugin's Terms of Use can be found on VisuStella.com and must be followed. Terms of Use: Japanese『VisuStella MZ』利用規約 1. これらのプラグインは、VisuStella.comおよび/または公式に承認されたVisuStellaのソースから合法的な手段で入手したものである限り、フリーゲームや商用ゲームに使用することができます。例外的に使用が禁止される場合については、VisuStella.comの記載をご確認ください。 2. 本プラグインの「クレジット」部分に記載されているすべてのコーダーの名前は、ゲーム内にクレジット表記を行うか、もしくは「VisuStella」という名前の下にまとめて表記する必要があります。 3. ソースコードを自分のものだと主張しない限りは、必要に応じて編集することが可能です。ただしプラグインのコードに変更が加えられた場合、VisuStellaはそのプラグインに対して一切の責任を負いません。高度なJavaScriptのノートタグやJavaScriptコードを許可するプラグインのパラメータを含む、カスタムコントロールエフェクトに使用される、ユーザー提供のカスタムコードについても、VisuStellaは一切の責任を負いません。 5. VisuStellaは、意図しない使用方法による問題、VisuStella MZライブラリ以外のプラグインとの非互換性の問題、プラグインのバージョンが最新でないことによる問題、第三者による互換性パッチが適切に動作していないことなどが原因でゲーム内で発生した問題については、一切の責任を負いません。VisuStellaは、高度なJavaScriptのノートタグやJavaScriptコードを許可するプラグインのパラメータを含む、カスタムコントロールエフェクトに使用される、ユーザー提供のカスタムコードに起因するエラーについても、一切の責任を負いません。 8. このプラグインの利用規約の追加項目や補足については、VisuStella.comに掲載されていますので、それを参照し従ってください。
CreditsIf you are using this plugin, credit the following people in your game: Team VisuStella
ChangelogVersion 1.01: February 20, 2025
Version 1.00 Official Release Date: February 21, 2024
See Also
End of Helpfile |