Frontview Battle UI VisuStella MZ








|
VisuStella, Caz Wolf, Fallen Angel Olivia, Atelier Irina, and other affiliated content creators.
Download | ||
SystemThis is a plugin created for RPG Maker MZ. | ||
|
Click here for help on how to install plugins and an explanation on the Tier Hierarchy System. |
Click here to learn how to update plugins. |
Click here for how to troubleshoot plugins if you get an error. |
Required PluginsThe following plugins are required in order to use this plugin. Place the following plugins above this plugin located in the Plugin Manager.
VisuStella MZThis plugin is a part of the VisuStella MZ Plugin Library. Click here if you want to help support VisuStella on Patreon. IntroductionThe plugin creates a more dedicated frontview Battle UI for RPG Maker MZ. Design elements are made to be more visible and elegant at the same time, while utilizing various effects like minor flashes and shaking to depict changes like damage, recovery, and more. The in-battle command windows are slightly altered to give a better feel while also providing enough room for battle portraits to be used.
Features include all (but not limited to) the following:
RequirementsThis plugin is made for RPG Maker MZ. This will not work in other iterations of RPG Maker. Required Plugin ListThis plugin requires the above listed plugins to be installed inside your game's Plugin Manager list in order to work. You cannot start your game with this plugin enabled without the listed plugins.
This plugin is a Tier 3 plugin. Place it under other plugins of lower tier value on your Plugin Manager list (ie: 0, 1, 2, 3, 4, 5). This is to ensure that your plugins will have the best compatibility with the rest of the VisuStella MZ Plugin library.
Major ChangesThis plugin adds some new hard-coded features to RPG Maker MZ's functions. The following is a list of them. --- Face DimensionsWith the updated release of RPG Maker MZ 1.9.0, you can now change face sizes within the database's system settings. However, this plugin's default settings are geared towards the default face sizes of 144 x 144 pixels. If you do wish to change their sizes, you will need to adjust this plugin's Plugin Parameters accordingly to make the object offsets look correct. The plugin will not automatically adjust them for you. --- Window PropertiesWith how the battle layout works, many of the command windows used in the battle system will have preset and hardcoded properties to them in order to maintain a specific aesthetic. These include columns, padding, and scaling types to name a few. Therefore, any plugins that may alter these effects may not have any effect at all provided that this plugin is in a higher tier than those modifying it. This is an intended change to maintain the aesthetic and is not a bug. --- Extra FeaturesThere are some extra features found if other VisuStella MZ plugins are found present in the Plugin Manager list. --- Items and Equips Core VisuStella MZThose using the Items and Equips Core plugin can have the Shop Status Window be displayed during battle to show information regarding the skills/items selected during input. --- Aggro Control System VisuStella MZBattle System - BTB VisuStella MZBoost Action VisuStella MZ]]State Tooltips VisuStella MZBreak Shields VisuStella MZThere are features provided in this plugin for the above plugins. Their UI elements can be shown with this plugin's status windows. --- Notetags
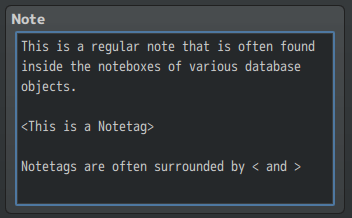
RPG Maker MZ's editor is unable to allow for custom traits/properties that a game dev may wish to associate with a database object, event, map, etc. Notetags are used to work around such limitations by allowing the game dev to tag certain traits/properties using specific Notetags declared by the related plugin. Here is a list of Notetag(s) that you may use. The following are notetags that have been added through this plugin. These notetags will not work with your game if this plugin is OFF or not present. --- Portrait-Related Notetags--- <Battle Portrait: filename> - Used for: Actor Notetag - Sets the battle portrait image for the actor to 'filename'. - Replace 'filename' with a picture found within your game project's img/pictures/ folder. Filenames are case sensitive. Leave out the filename extension from the notetag. - This will override any menu images used for battle only. --- <Frontview UI Portraits>
key: filename
key: filename
key: filename
</Frontview UI Portraits>
- Used for: Actor Notetags
- Allows varying portraits to be displayed when certain 'key' elements are
selected or used.
- Replace 'key' with a setting from the following (without the quotes):
- When performing actions (priority from top to bottom):
- The exact name of the skill or item being used.
- "Item" - When actor uses an item.
- "Friendly" - When actor performs an action that targets allies.
- "Certain Hit" - When actor uses an action that is Certain Hit type.
- "Physical" - When actor uses an action that is Physical hit type.
- "Magical" - When actor uses an action that is Magical hit type.
- "Opponent" - When actor performs an action that targets enemies.
- "Magic" - When actor performs a magic-type skill.
- "Skill" - When actor performs a general skill.
- "Normal" - Everything else.
- "Default" - Everything else.
- When choosing during input (priority from top to bottom):
- The exact name of the skill or item being used.
- The 'symbol' used for the command item.
- "Attack", "Guard", "Skill", "Item", "Escape", "AutoBattle"
- "Brave" - From VisuMZ_2_BattleSystemBTB
- "Formation" - From VisuMZ_2_PartySystem
- "WeaponSwap" - From VisuMZ_2_WeaponSwapSystem
- "Boost" - From VisuMZ_3_BoostAction
- "CombatLog" - From VisuMZ_4_CombatLog
- "Normal" - Everything else.
- "Default" - Everything else.
- Replace 'filename' with a picture found within your game project's
img/pictures/ folder. Filenames are case sensitive. Leave out the filename
extension from the notetag.
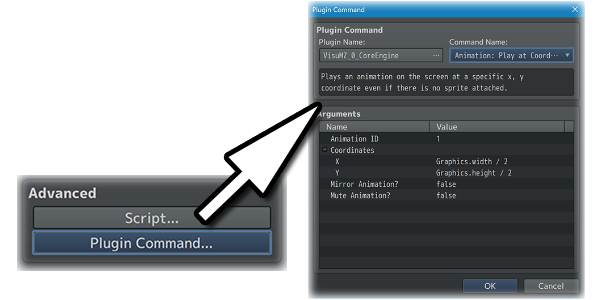
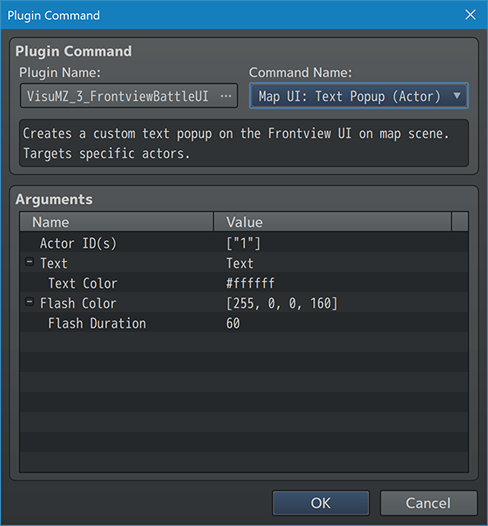
--- Map-Related Notetags--- <Show Frontview UI> <Hide Frontview UI> - Used for: Map Notetags - Show or hide the Frontview Battle UI when entering this specific map. - The visibility can be changed via Plugin Command. --- Plugin CommandsPlugin Commands are event commands that are used to call upon functions added by a plugin that aren't inherently a part of RPG Maker MZ. Here is a list of Plugin Command(s) that you may use: --- The following are Plugin Commands that come with this plugin. They can be accessed through the Plugin Command event command. --- Map UI Plugin Commands--- Map UI: Text Popup (Actor)
- Creates a custom text popup on the Frontview UI on map scene.
- Targets specific actors.
Actor ID(s):
- Select the ID(s) of the actor(s) you want to target.
Text:
- What text do you wish to display?
Text Color:
- Use #rrggbb for custom colors or regular numbers for text colors from
the Window Skin.
Flash Color:
- Adjust the popup's flash color.
- Format: [red, green, blue, alpha]
Flash Duration:
- What is the frame duration of the flash effect?
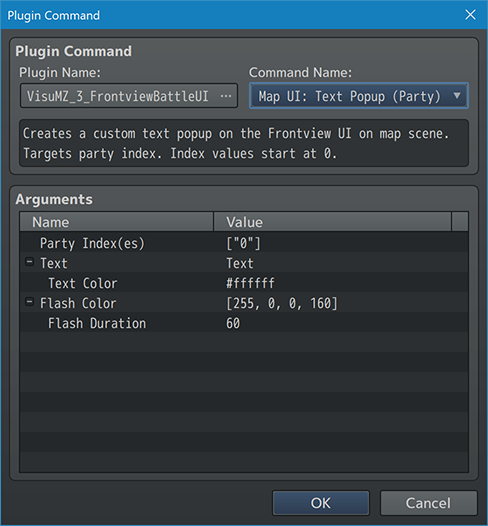
--- Map UI: Text Popup (Party)
- Creates a custom text popup on the Frontview UI on map scene.
- Targets party index. Index values start at 0.
Party Index(es):
- Which party index to target?
- Index values start at 0.
Text:
- What text do you wish to display?
Text Color:
- Use #rrggbb for custom colors or regular numbers for text colors from
the Window Skin.
Flash Color:
- Adjust the popup's flash color.
- Format: [red, green, blue, alpha]
Flash Duration:
- What is the frame duration of the flash effect?
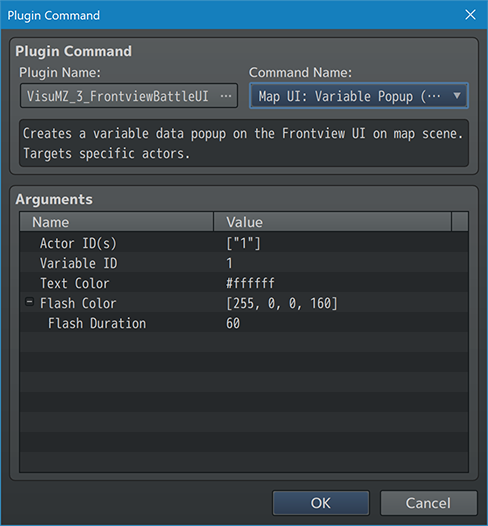
--- Map UI: Variable Popup (Actor)
- Creates a custom text popup on the Frontview UI on map scene.
- Targets specific actors.
Actor ID(s):
- Select the ID(s) of the actor(s) you want to target.
Variable ID:
- Get data from which variable to display as a popup?
Text Color:
- Use #rrggbb for custom colors or regular numbers for text colors from
the Window Skin.
Flash Color:
- Adjust the popup's flash color.
- Format: [red, green, blue, alpha]
Flash Duration:
- What is the frame duration of the flash effect?
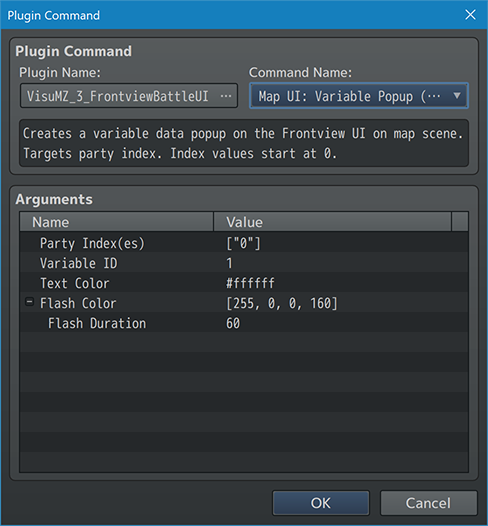
--- Map UI: Variable Popup (Party)
- Creates a variable data popup on the Frontview UI on map scene.
- Targets party index. Index values start at 0.
Party Index(es):
- Which party index to target?
- Index values start at 0.
Variable ID:
- Get data from which variable to display as a popup?
Text Color:
- Use #rrggbb for custom colors or regular numbers for text colors from
the Window Skin.
Flash Color:
- Adjust the popup's flash color.
- Format: [red, green, blue, alpha]
Flash Duration:
- What is the frame duration of the flash effect?
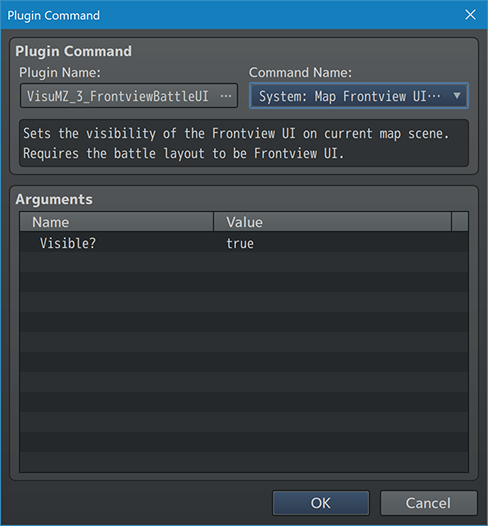
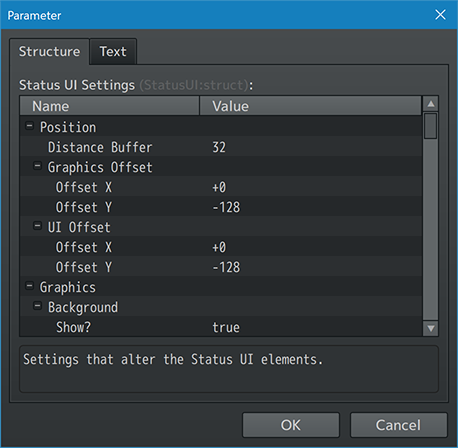
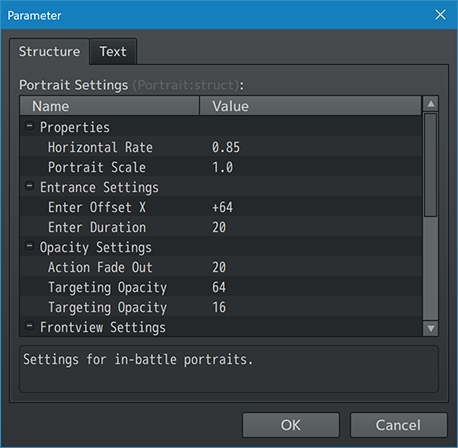
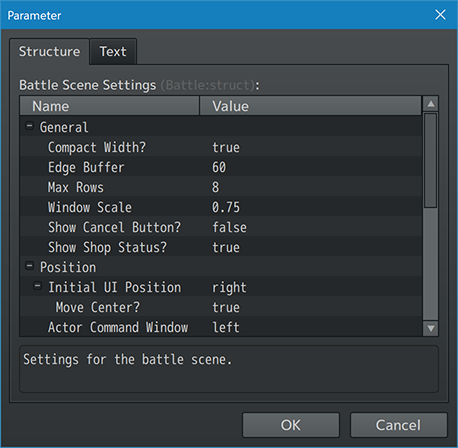
--- System Plugin Commands--- System: Map Frontview UI Visibility - Sets the visibility of the Frontview UI on the map scene. - Requires the battle layout to be Frontview UI. Visible?: - Sets visibility of the Frontview UI on current map scene. - Requires the battle layout to be Frontview UI. --- Plugin ParametersStatus UI Settings SettingsSettings that alter the Status UI elements. --- Position Distance Buffer: - How many pixels of buffer range is there between status UI elements? Graphics Offset - How many pixels to offset the x/y position? - X: Negative: left. Positive: right. - Y: Negative: up. Positive: down. UI Offset - How many pixels to offset the x/y position? - X: Negative: left. Positive: right. - Y: Negative: up. Positive: down. --- Graphics > Background Show?: - This is the back image displayed for the graphics set. Filename: - If you don't want to use the pre-rendered background, pick a graphic from the /img/system/ folder. Offset - How many pixels to offset the x/y position? - X: Negative: left. Positive: right. - Y: Negative: up. Positive: down. --- Graphics > Face Graphic Show?: - This is the face image displayed for the graphics set. Offset - How many pixels to offset the x/y position? - X: Negative: left. Positive: right. - Y: Negative: up. Positive: down. --- Graphics > Face Mask Use?: - Use a mask for the face graphic? Filename: - If you don't want to use the pre-rendered face mask, pick a mask from the /img/system/ folder. Render: Distance Shift: - Determines the distance shift for the pre-rendered triangle. Color 1: Color 2: - Use #rrggbb for custom color. - Check your color here: https://htmlcolorcodes.com/ Vertical Gradient: - Use a vertical gradient or a horizontal gradient? --- UI > Name Show?: - Show this element? Angle: - What angle should this element be displayed at? Offset - How many pixels to offset the x/y position? - X: Negative: left. Positive: right. - Y: Negative: up. Positive: down. Scale: - What scale should this element be displayed at? - 0.0 = 0%, 0.5 = 50%, 1.0 = 100% --- UI > HP Gauge Show?: - Show this element? Angle: - What angle should this element be displayed at? Offset - How many pixels to offset the x/y position? - X: Negative: left. Positive: right. - Y: Negative: up. Positive: down. Scale: - What scale should this element be displayed at? - 0.0 = 0%, 0.5 = 50%, 1.0 = 100% --- UI > MP Gauge Show?: - Show this element? Angle: - What angle should this element be displayed at? Offset - How many pixels to offset the x/y position? - X: Negative: left. Positive: right. - Y: Negative: up. Positive: down. Scale: - What scale should this element be displayed at? - 0.0 = 0%, 0.5 = 50%, 1.0 = 100% --- UI > TP Gauge Show?: - Show this element? Angle: - What angle should this element be displayed at? Offset - How many pixels to offset the x/y position? - X: Negative: left. Positive: right. - Y: Negative: up. Positive: down. Scale: - What scale should this element be displayed at? - 0.0 = 0%, 0.5 = 50%, 1.0 = 100% --- UI > TPG Gauge Show?: - Show this element? Angle: - What angle should this element be displayed at? Offset - How many pixels to offset the x/y position? - X: Negative: left. Positive: right. - Y: Negative: up. Positive: down. Scale: - What scale should this element be displayed at? - 0.0 = 0%, 0.5 = 50%, 1.0 = 100% --- UI > State Icon Show?: - Show this element? Offset - How many pixels to offset the x/y position? - X: Negative: left. Positive: right. - Y: Negative: up. Positive: down. --- UI > State Overlay Show?: - Show this element? Offset - How many pixels to offset the x/y position? - X: Negative: left. Positive: right. - Y: Negative: up. Positive: down. --- UI > Aggro Gauge Show?: - Show this element? Angle: - What angle should this element be displayed at? Offset - How many pixels to offset the x/y position? - X: Negative: left. Positive: right. - Y: Negative: up. Positive: down. Scale: - What scale should this element be displayed at? - 0.0 = 0%, 0.5 = 50%, 1.0 = 100% --- UI > Brave Points Show?: - Show this element? Offset - How many pixels to offset the x/y position? - X: Negative: left. Positive: right. - Y: Negative: up. Positive: down. Scale: - What scale should this element be displayed at? - 0.0 = 0%, 0.5 = 50%, 1.0 = 100% --- UI > Break Shields Show?: - Show this element? Offset - How many pixels to offset the x/y position? - X: Negative: left. Positive: right. - Y: Negative: up. Positive: down. --- UI > Boost Points Show?: - Show this element? Angle: - What angle should this element be displayed at? Offset - How many pixels to offset the x/y position? - X: Negative: left. Positive: right. - Y: Negative: up. Positive: down. Scale: - What scale should this element be displayed at? - 0.0 = 0%, 0.5 = 50%, 1.0 = 100% --- Effects > Active Shift X Distance: - If an actor is the active battler, shift x value. - Negative: left. Positive: right. Shift Speed: - How many pixels should be shifted each frame? - 60 frames = 1 second. Y Distance: - If an actor is the active battler, shift y value. - Negative: up. Positive: down. Shift Speed: - How many pixels should be shifted each frame? - 60 frames = 1 second. --- Effects > Damage Shake Enable?: - Enable shake effects when taking HP damage? Duration: - How many frames should this effect last? - 60 frames = 1 second. --- Effects > Misc Opacity Speed: - How fast does fade in/out work? - Lower is slower. Higher is faster. Move Duration: - How many frames does it take to move? - 60 frames = 1 second. --- Tint Colors Tint Duration: - How many frames do damage tints last? - 60 frames = 1 second. Selected: Inputting: HP Damage: HP Healing: MP Damage: MP Healing: TP Damage: TP Healing: - Tint color used for specific conditions. - Format: [Red, Green, Blue, Alpha] --- Tone Colors Dead Tone: Dying Tone: - Tone color used for dead/dying actors. - Format: [Red, Green, Blue, Gray] --- Portrait SettingsSettings for in-battle portraits. --- Properties Flip Horizontally?: - Flip portraits horizontally? Horizontal Rate: - At what percentage of the screen should portraits show up? - 0.0 = Left, 0.5 = Center, 1.0 = Right. Portrait Scale: - At what scale are the portraits displayed at? - 0.0 = 0%, 0.5 = 50%, 1.0 = 100% --- Entrance Settings Enter Offset X: - How many pixels to offset the entrance point? - Negative: left. Positive: right. Enter Duration: - How many frames does it take to enter? - 60 frames = 1 second. --- Opacity Settings Action Fade Out: - How many frames to fade out portraits on action portraits? - 60 frames = 1 second. Use 0 to disable. Targeting Opacity: - What opacity should be used when targeting actors/enemies? - Use numbers from 0 to 255. Targeting Opacity: - How fast does fade in/out work? - Lower is slower. Higher is faster. --- Frontview Settings Show During Input?: - Show portraits during input phase? Show During Action?: - Show portraits during actions? Target Actor Fade?: - Fade when targeting actors? Target Enemy Fade?: - Fade when targeting enemies? --- Sideview Settings Show During Input?: - Show portraits during input phase? Show During Action?: - Show portraits during actions? Target Actor Fade?: - Fade when targeting actors? Target Enemy Fade?: - Fade when targeting enemies? --- Battle Scene SettingsSettings for the battle scene. --- General Compact Width?: - Make the status area more compact or have it extend the full width of the screen? Command Help Window?: - Show the Help Window for Actor Command Window and Party Command Window? Edge Buffer: - How many pixels of buffer room should there be from the screen edge? Max Rows: - What is the maximum number of displayed rows for battle windows? Window Scale: - What scale should windows appear at? - 0.0 = 0%, 0.5 = 50%, 1.0 = 100% Show Cancel Button?: - Show/hide the cancel button in battle? Show Shop Status?: - Show/hide the shop status window in battle? - Requires VisuMZ_1_ItemsEquipsCore! --- Position Initial UI Position: - Determines the initial position of the status UI. Move Center?: - Move the status UI from the initial position to the center? Actor Command Window: Party Command Window: Item Window: Skill Window: - Determines the location of the specified window in battle. --- Animation Offset Offset X: - How many pixels to offset the x position? - Negative: left. Positive: right. Offset Y: - How many pixels to offset the y position? - Negative: up. Positive: down. --- Damage Offset Offset X: - How many pixels to offset the damage popup x position? - Negative: left. Positive: right. Offset Y: - How many pixels to offset the damage popup y position? - Negative: up. Positive: down. --- Base Offset Offset X: - How many pixels to offset the x position? - Negative: left. Positive: right. Offset Y: - How many pixels to offset the y position? - Negative: up. Positive: down. --- Stack Offset Offset X: - How many pixels to offset the x position? - Negative: left. Positive: right. Offset Y: - How many pixels to offset the y position? - Negative: up. Positive: down. ---
Battle Window SettingsSettings that alter the window settings in-battle. --- Window Widths Command Windows: Action Windows: - Type in the numeric value you want this width to be. - Otherwise, type "auto" to let the plugin adjust them. ---
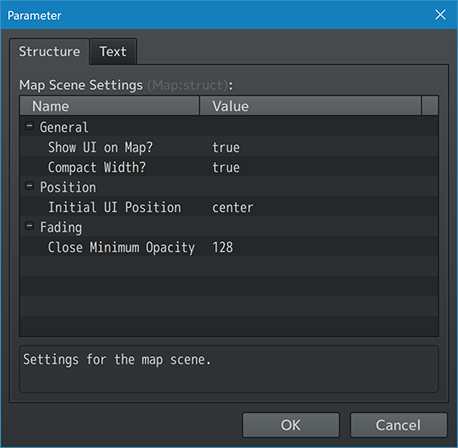
Map Scene SettingsSettings for the map scene. --- General Show UI on Map?: - Show the frontview UI on the map by default? - Does NOT work with other battle layouts. Compact Width?: - Make the status area more compact or have it extend the full width of the screen? --- Position Initial UI Position: - Determines the initial position of the status UI. --- Fading Close Minimum Opacity: - Minimum opacity when the player is too close to the status window on the map screen. --- Scaling Scale Ratio: - What is the scaling for this UI on the map scene? ---
Terms of Use1. These plugins may be used in free or commercial games provided that they have been acquired through legitimate means at VisuStella.com and/or any other official approved VisuStella sources. Exceptions and special circumstances that may prohibit usage will be listed on VisuStella.com. 2. All of the listed coders found in the Credits section of this plugin must be given credit in your games or credited as a collective under the name: "VisuStella". 3. You may edit the source code to suit your needs, so long as you do not claim the source code belongs to you. VisuStella also does not take responsibility for the plugin if any changes have been made to the plugin's code, nor does VisuStella take responsibility for user-provided custom code used for custom control effects including advanced JavaScript notetags and/or plugin parameters that allow custom JavaScript code. 5. VisuStella is not responsible for problems found in your game due to unintended usage, incompatibility problems with plugins outside of the VisuStella MZ library, plugin versions that aren't up to date, nor responsible for the proper working of compatibility patches made by any third parties. VisuStella is not responsible for errors caused by any user-provided custom code used for custom control effects including advanced JavaScript notetags and/or plugin parameters that allow JavaScript code. 8. Any extensions and/or addendums made to this plugin's Terms of Use can be found on VisuStella.com and must be followed. Terms of Use: Japanese『VisuStella MZ』利用規約 1. これらのプラグインは、VisuStella.comおよび/または公式に承認されたVisuStellaのソースから合法的な手段で入手したものである限り、フリーゲームや商用ゲームに使用することができます。例外的に使用が禁止される場合については、VisuStella.comの記載をご確認ください。 2. 本プラグインの「クレジット」部分に記載されているすべてのコーダーの名前は、ゲーム内にクレジット表記を行うか、もしくは「VisuStella」という名前の下にまとめて表記する必要があります。 3. ソースコードを自分のものだと主張しない限りは、必要に応じて編集することが可能です。ただしプラグインのコードに変更が加えられた場合、VisuStellaはそのプラグインに対して一切の責任を負いません。高度なJavaScriptのノートタグやJavaScriptコードを許可するプラグインのパラメータを含む、カスタムコントロールエフェクトに使用される、ユーザー提供のカスタムコードについても、VisuStellaは一切の責任を負いません。 5. VisuStellaは、意図しない使用方法による問題、VisuStella MZライブラリ以外のプラグインとの非互換性の問題、プラグインのバージョンが最新でないことによる問題、第三者による互換性パッチが適切に動作していないことなどが原因でゲーム内で発生した問題については、一切の責任を負いません。VisuStellaは、高度なJavaScriptのノートタグやJavaScriptコードを許可するプラグインのパラメータを含む、カスタムコントロールエフェクトに使用される、ユーザー提供のカスタムコードに起因するエラーについても、一切の責任を負いません。 8. このプラグインの利用規約の追加項目や補足については、VisuStella.comに掲載されていますので、それを参照し従ってください。 CreditsIf you are using this plugin, credit the following people in your game: Team VisuStella ChangelogVersion 1.16: May 15, 2025
Version 1.15: April 17, 2025
Version 1.14: February 20, 2025
Version 1.13: January 16, 2025
Version 1.12: September 19, 2024
Version 1.11: July 18, 2024
Version 1.10: May 16, 2024
Version 1.09: September 14, 2023
Version 1.08: August 17, 2023
Version 1.07: July 13, 2023
Version 1.06: June 15, 2023
Version 1.05: March 16, 2023
Version 1.04: January 19, 2023
Version 1.03: December 15, 2022
Version 1.02: November 24, 2022
Version 1.01: November 10, 2022
Version 1.00 Official Release Date: December 5, 2022
See Also
End of File |